Viscuit
最近かたい話題が続いたので、今回はやわらかいプログラミングの話です。
https://www.viscuit.com/
ビスケットというビジュアルプログラミング環境環境で、かなり有名なのですが今回初めてこのブログで取り上げます。
眼鏡の左にマッチした絵のときに、右の絵に変換する、というとてもユニークでシンプルなルールのもと、アニメーションさせます。たったこれだけのルールでゲームなどできてしまうというかなり優れた仕組みをもっています。
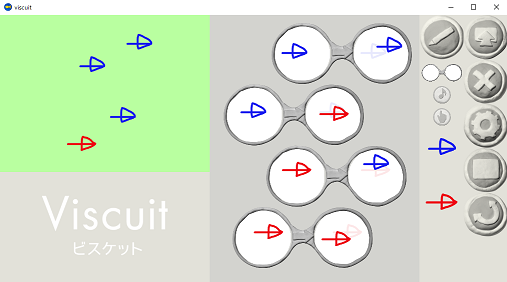
まずは矢印が色を変えたりして進む簡単な例です。

眼鏡の左右で位置の差があるほど移動量が多くなりアニメーションのスピードが速くなります。
同じ条件が複数ある場合はランダムで選ばれます。
(初期状態で矢印は4つ置きました)
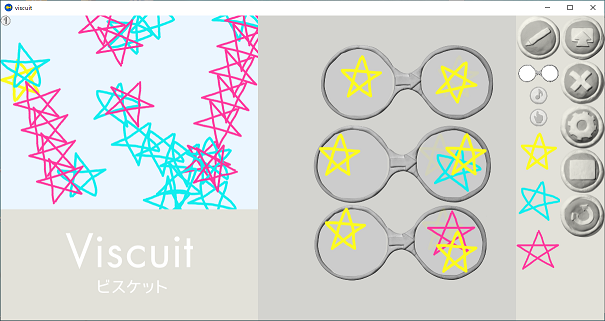
次に黄色い星が回転しながら水色と赤色の星が増えていく例です。

これは黄色の星はそのままで、その他の星が増えていく再帰の構造になっています。
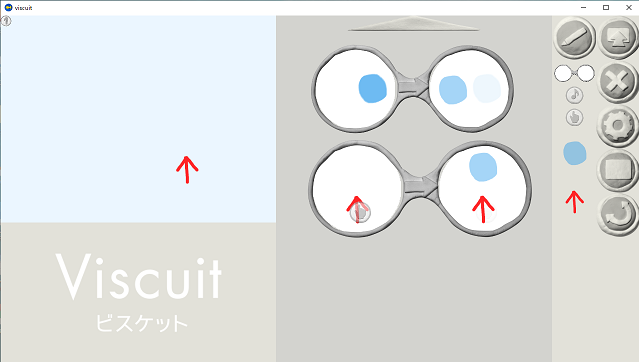
さて次が、シェルスクリプトマガジンvol.64にあった例なのですが、二進数で数をカウントする例です。

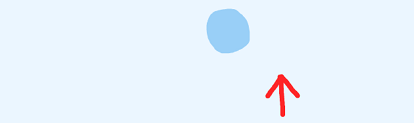
赤色矢印をクリックするとビットに見立てた青丸が移動してカウントアップしていきます。
左眼鏡の指のマークは「クリックしたら」という条件を表します。

一回目のクリックで1つ〇が表示され、1を表します。

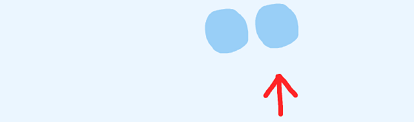
二回目で二進数の10、つまり2を表します。
条件から、二つ重なった〇は左にづれて一つになろうとするためこのようになります。

三回目で二進数の11、つまり3を表します。

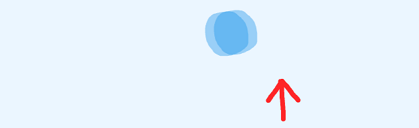
四回目で二進数の100、4を表しますが、その桁送りのアニメーションを説明します。
クリックした瞬間、〇が二つ重なり、

一つになり左にづれます。

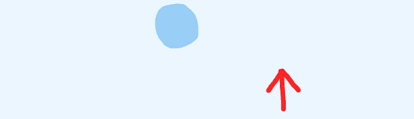
それを二回繰り返して、無事4(100)になりました。
決められた(限られた)条件のみを使って、実現したい機能を考え出すということは、プログラミングするときにとても重要になる能力です。この部分だけに絞ったともいえるこの言語は本当に素晴らしいと思います。
インターネット接続が必須なので、使いやすさという点で惜しいのですが、まだまだ幅広い用途で使える可能性を感じます。
ライフゲームのような生命体の表現も面白いのではと思っています。
Category: 未分類
