Voxel CSS
2次元のピクセルに対す3次元のボクセル。
WiKiPediaより(https://ja.wikipedia.org/wiki/%E3%83%9C%E3%82%AF%E3%82%BB%E3%83%AB)
” ボクセル(英: voxel)とは、体積の要素であり、3次元空間での正規格子単位の値を表す。「ボクセル」という用語は「体積 (volume)」と「ピクセル (pixel)」を組み合わせたかばん語である。これは、2次元画像データがピクセルで表されることのアナロジーである ”
マインクラフトの世界が、このボクセルで作られていることは有名ですね。
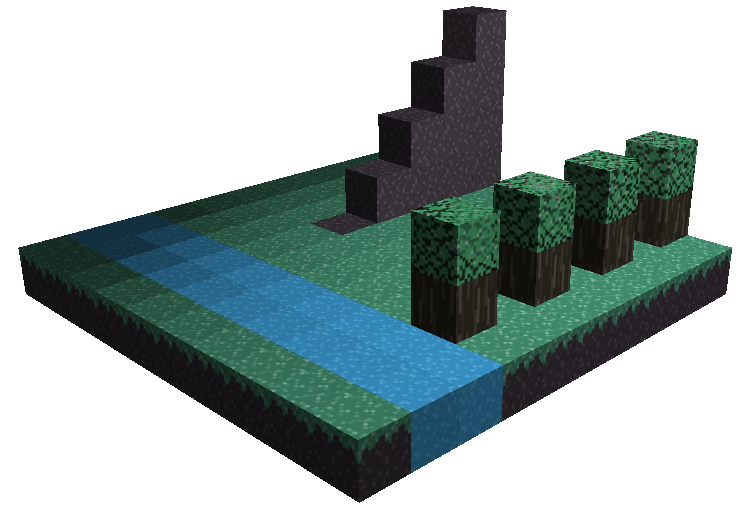
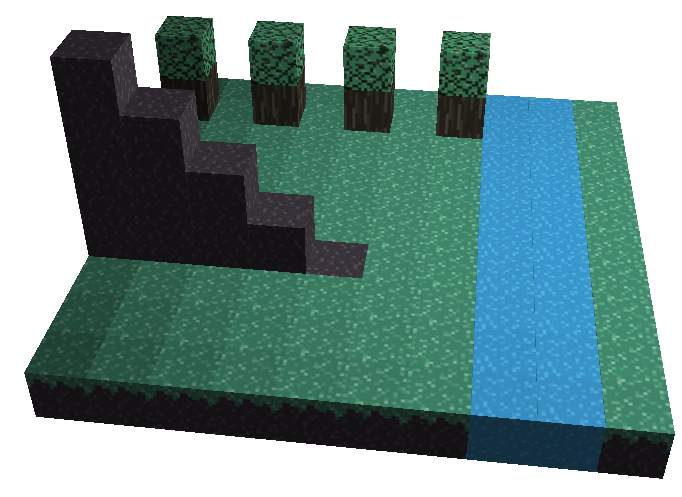
JavaScriptでこの世界を作ることができるツールをみつけたので試してみました。
以前、voxel.jsなども試したことがありますが、それらより実装がシンプルでブロックの配置がやりやすいのが特徴です。
ここでは、プログラミングでブロックを配置することを目的としました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Voxel</title> <link rel="stylesheet" href="dist/voxel.css"></link> <script src="dist/voxelcss.js"></script> <script> function init(element) { var PI = Math.PI; var scene = new voxelcss.Scene(); var lightSource = new voxelcss.LightSource(300, 300, 300, 750, 0.3, 1); var world = new voxelcss.World(scene); var editor = new voxelcss.Editor(world); scene.rotate(-PI / 8, PI / 4, 0); scene.attach(element); scene.addLightSource(lightSource); for(x=-5;x<5;x++){ for(z=-5;z<5;z++){ if(x == -4 || x == -3){ vox = voxelcss.Meshes.water } else{ vox = voxelcss.Meshes.grass } scene.add(new voxelcss.Voxel(50*x, 0, 50*z, 50, {mesh: vox})); } } for(x=0;x<5;x++){ for(y=0;y<=x;y++){ vox = voxelcss.Meshes.dirt scene.add(new voxelcss.Voxel(50*x, 50*y, -100, 50, {mesh: vox})); } } for(i=0;i<8;i++){ vox = i % 2 == 0 ? voxelcss.Meshes.treeTrunk : voxelcss.Meshes.treeLeaves scene.add(new voxelcss.Voxel(50*i-100-50*(i%2), 50*(i%2+1), 50*3, 50, {mesh: vox})); } } onload = function() { init(document.body); }; </script> </head> <body> </body> </html> |
https://github.com/HunterLarco/voxel.css
ここでダウンロードして解凍したフォルダの中でこのソースを置きブラウザを開きます。
マウス操作で視点も変えられます。

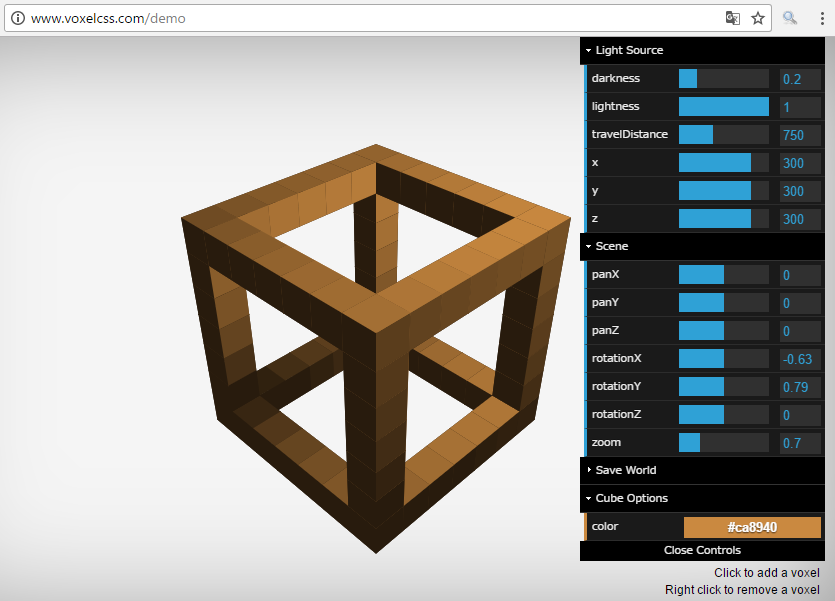
デモサイトもあります。

ソースを見ていくと、ボックスを構成する画面の差し替えが簡単にできそうなので、これをもとにいろいろと作っていくことが面白そうです。
Category: 3D