Viscuit (2)
前回Viscuitを取り上げていろいろとさわっているうちに、侮れない存在であることを感じたため、もう少し遊んでみました。
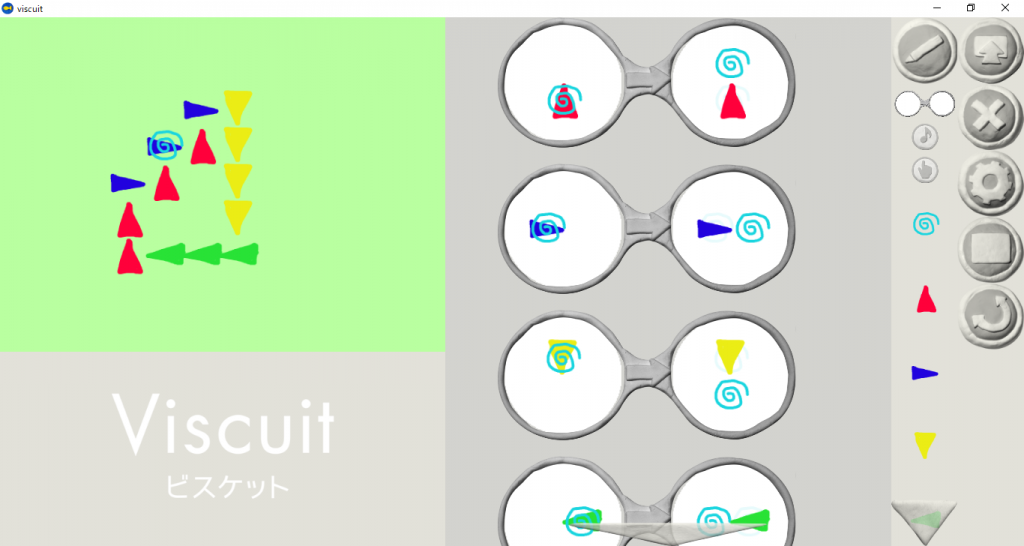
渦巻をあらかじめ並べた進行方向を示す図形に従って動かすプログラムです。
絵のセンスがぱれてしまうことが、プログラムのセンスがばれるより恥ずかしいことに気づきました(笑)
これは無限にループします。分岐を作ってランダム(同じ条件(左めがね)で違う結果(右めがね)を定義)に進行方向を変えることも可能で、こういったことが簡単にできることは素晴らしいです。

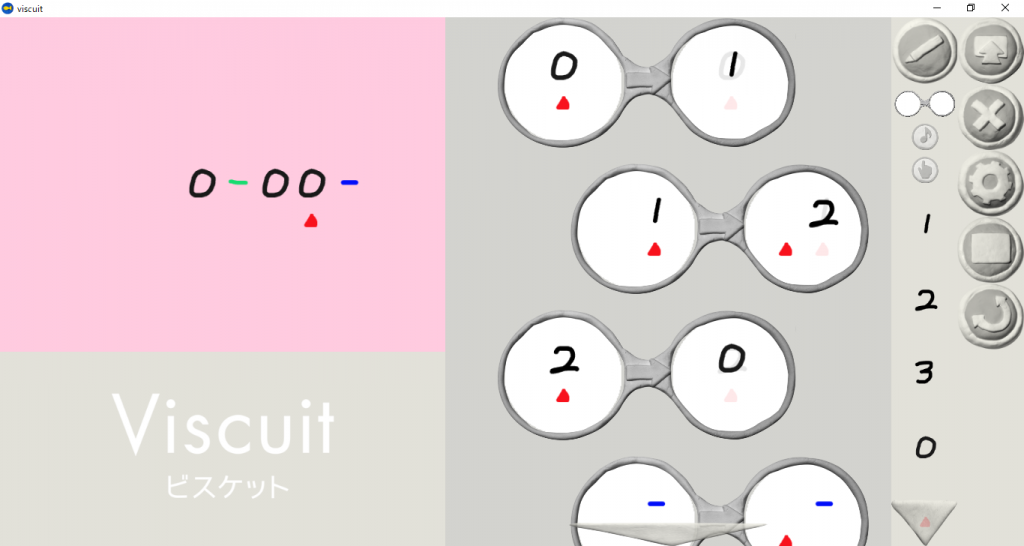
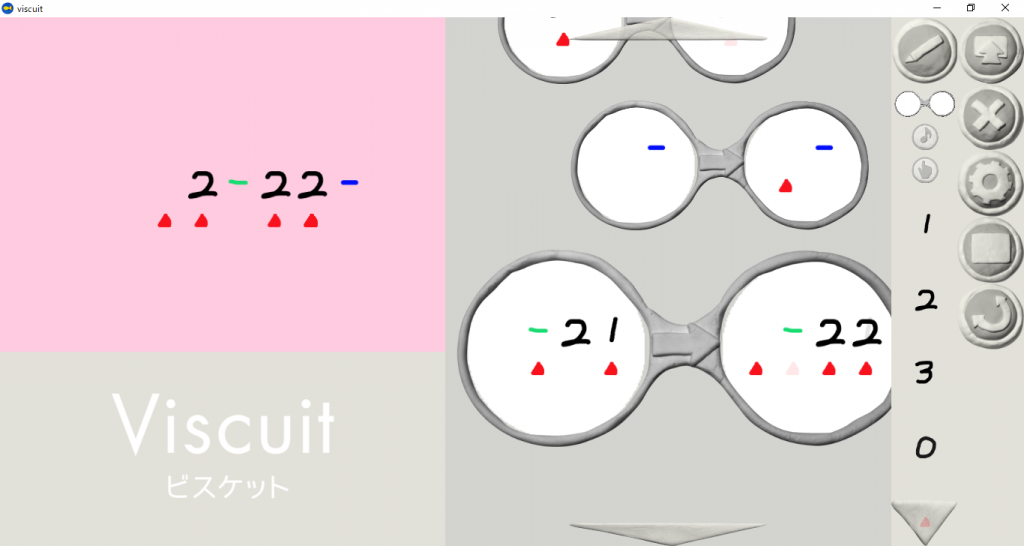
次は数字のカウントアップです。カウントアップは以下の動画を参考にしました。
桁の繰り上がりが正確にできるように工夫しました。
またデバッグしやすいように3進数にしています。
もっと効率のよい方法があると思いますが、自前でいろいろと考えていると、かなり頭を使います(パズルに近い感覚)。


今回のように状態を保存するためにマーキングするやり方は結構使われるようです。
他にもYouTubeにはシューティング、横スクロールゲームなどの動画が多数ありますが、Viscuit動きをみながらプログラムを考えるので、学ぶのは動画が向いています。
図形の置き換えだけで、これだけのことができるのかと、視野が広がる思いです。
Category: 未分類
