React Native
前々々回TauriAppを試した流れで、React Nativeも試してみました。
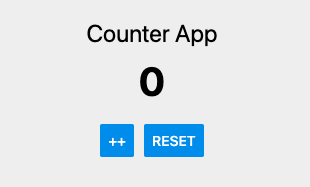
サンプルはカウンターアッププログラム。
インストール
npx create-expo-app --template
プロンプトに従いプロジェクト設定
TypeScriptのBlankを選択
プロジェクトディレクトリに移動
npx expo install react-native-web @expo/metro-runtime
ライブラリインストール
App.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import React, { useState } from 'react'; import { View, Text, Button, StyleSheet } from 'react-native'; const App: React.FC = () => { const [count, setCount] = useState<number>(0); return ( <View style={styles.container}> <Text style={styles.title}>Counter App</Text> <Text style={styles.counter}>{count}</Text> <View style={styles.buttonContainer}> <Button title="++" onPress={() => { console.log(count) setCount(count + 1) }} /> <Button title="Reset" onPress={() => setCount(0)} /> </View> </View> ); }; const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#f0f0f0', }, title: { fontSize: 24, marginBottom: 10, }, counter: { fontSize: 40, fontWeight: 'bold', marginBottom: 20, }, buttonContainer: { flexDirection: 'row', gap: 10, // ボタンの間に隙間を作る(React Native 0.71+) }, }); export default App; |
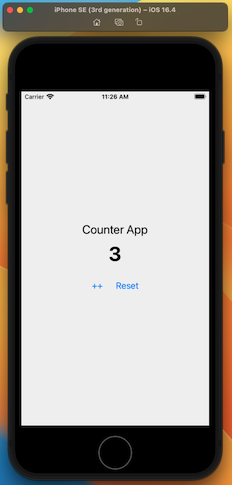
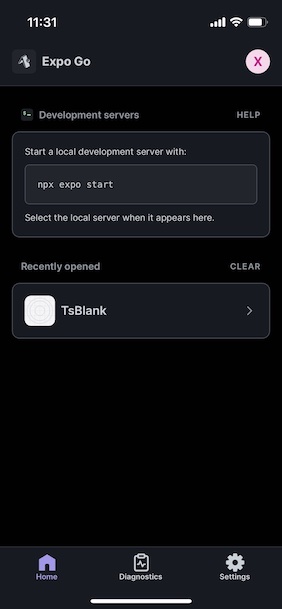
次にExpo Goのコマンドで’i’のiOS Simulatorを選択
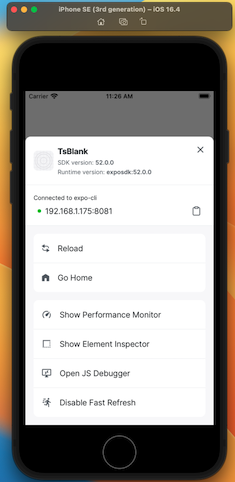
’t’ toggle menu で、メニューを表示
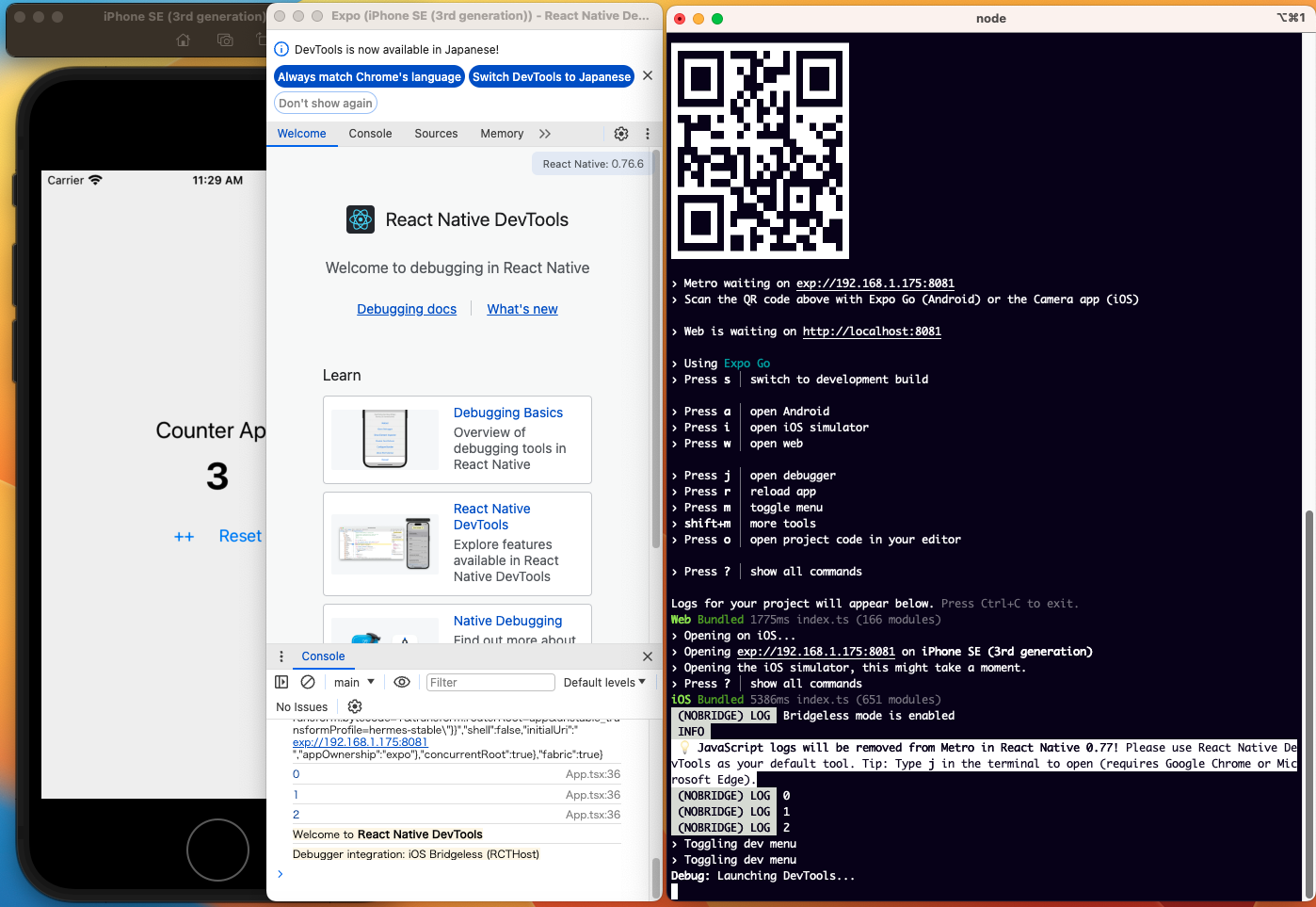
‘j’ open debugger で、デバッガ表示(コンソールにも表示される)
iPhone実機にはExpoGoアプリをあらかじめインストールし、QRコードをカメラから入力することで、ExpoGo が起動し、その中で実行されます。
実機へのインストールは、下記 Tauri App の時と同様、.ipa ファイルを出力してインストールできました。(ここからはXcodeが古く対応していなかったため、Xcode ver 16にアップデート。macOSもiPhoneも最新版に。iPhoneはDeveloperモードに。)
以下は、iPhone実機単体で動かすためのメモです。
ios フォルダを作成するために
npx expo run:ios
ビルドするために
npx expo prebuild
下記は使用せず(パスワード入力をコンソールにするのに抵抗あり)
npm install -g eas-cli
eas build -p ios
cd ios
pod install
TsBlank.xcworkspaceをクリックして、Xcodeでビルドしシミュレータを起動
シミュレータの画面にエラー
No script URL provided. Make sure the packager is running or you have embedded a JS bundle in your application bundle.
unsanitizedScriptURLString = (null)
上記ExpoGoと同様に、サーバを起動しておく必要あり。(Expo Goなしで動くと期待していたが・・バンドルされない)
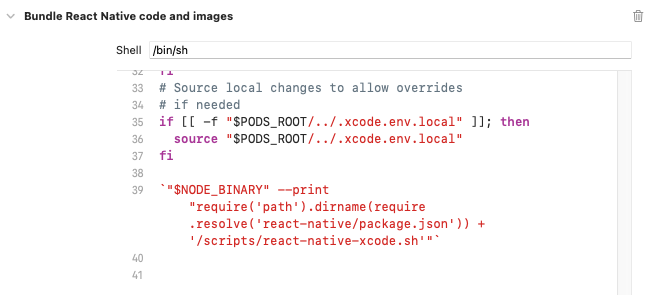
バンドルは、Build Pahsesにある下記でやっている模様
./node_modules/expo/scripts/react-native-xcode.sh
ファイルより抜粋
# Bundle React Native app's code and image assets.
# This script is supposed to be invoked as part of Xcode build process
# and relies on environment variables (including PWD) set by Xcode
BUNDLE_FILE="$CONFIGURATION_BUILD_DIR/main.jsbundle"
.ipa 出力
Product -> Archive -> Distribute App -> Release Testing -> Distribute -> Export
Window -> Devices and Simulators 画面にDrag & Drop
これでiPhoneへのアプリがインストールされ、実行が確認できました。
Category: 未分類