Tailwind CSS
CSSというと、Webのダグの見え方(スタイル)を別のファイルで定義することでデザインとレイアウトの分離し、Web全体のデザインを一括して変更することができます。
最近はやりのNext.jsフレームワークでは、class属性にCSSを記述するTailwind CSSというのがデフォルトで用意されています。話題のフレームワークであることと、独特な記述方法でもあるため、試してみました。
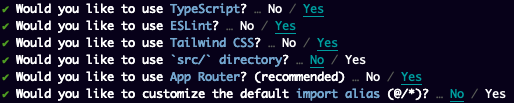
next.jsプロジェクトの作成
npx create-next-app sample01

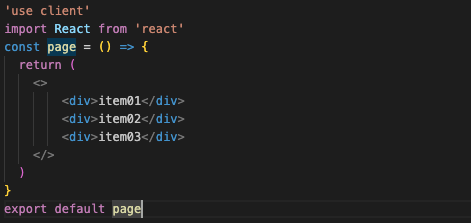
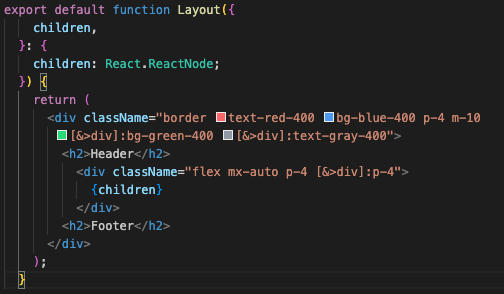
レイアウト定義(page.tsxと同じフォルダ)
layout.tsx

※VSCode拡張機能、Tailwind CSS IntelliSense使用
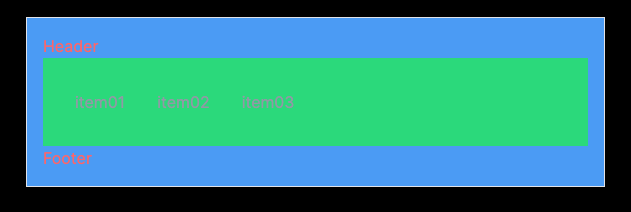
marginをm、paddingをpとするなど、すぐ覚えられやすいように文字が省略されているため、素早い記述ができます。最初、全てのタグに書かなくてはいけないのか、と思いましたが、子、孫の記述を親にできるため、layoutにも記述ができます。
ファイルが増えてくると、どのCSSが影響しているのか、わかりづらかったり、わざわざcssをファイルを作成する手間だったりを考えると、これば便利です。
Category: 未分類