GLSL Sandbox
GLSL(OpenGL Shading Language)というのは、グラフィックチップ用の言語で、本格的な3Dグラフィックの開発で使われている難易度が高いものですが、用途を絞ることによって手軽に美しいグラフィックを表示できるサイトがあります。
http://glslsandbox.com/
ここのサンプルを見ているだけでとても楽しいものがあります。

この画像はよく見かけるので知っている人も多いかもしれませんが、以下のサイトのコードを上記GLSLSandboxに貼り付けることにより、表示できます。
https://wgld.org/d/glsl/g006.html
高度な数学が用いられているのでいきなり理解するのは難しいので、まずは簡単なものを動かしてみます。

通常の描画プログラムと大きく違うところは、全てのピクセルに対して同じ処理をするため(これがグラフィックチップの高速に動作するしくみ)、座標によってどのような処理になるのか考えながらプログラムする必要があります。
timeとかmouseという変数は可変要素で、時間やマウスの位置によってアニメーションさせたりできます。
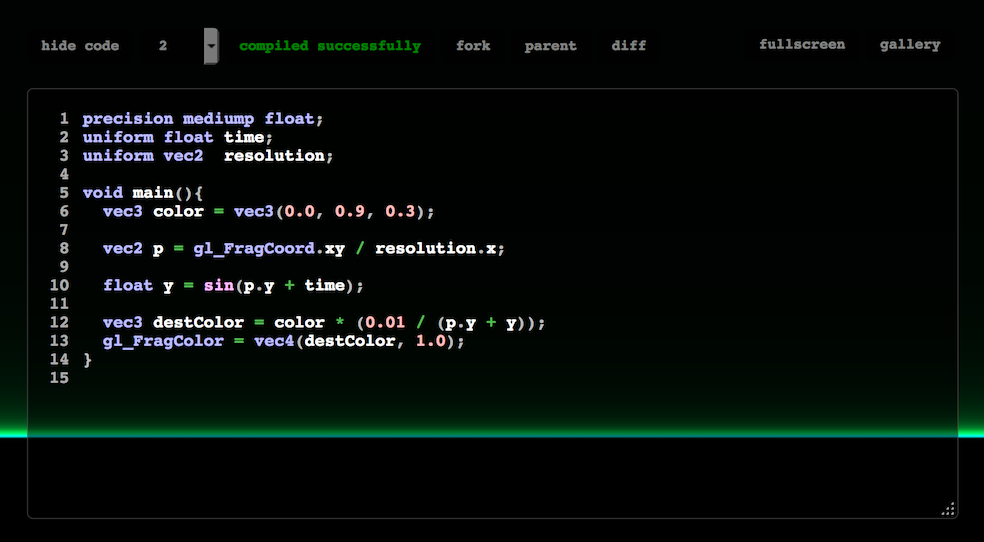
この画面では横のラインが上下にアニメーションします。このラインにグラデーションが若干かかっていますが、ラインをY座標位置の変数で色を変えて表現しているためで、連続的に変化させているためグラデーションがかかってしまっています。ラインはこのように作り、次は円を描画してみます。

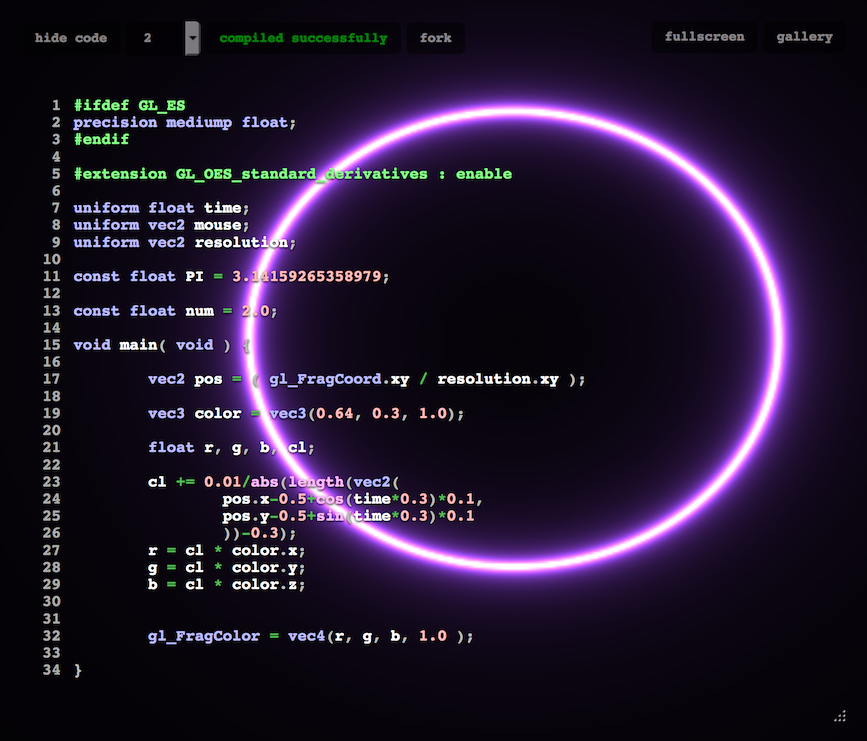
これもグラデーションがかかっていますが、ある点からの距離に応じて色を変えています。その結果円になります。
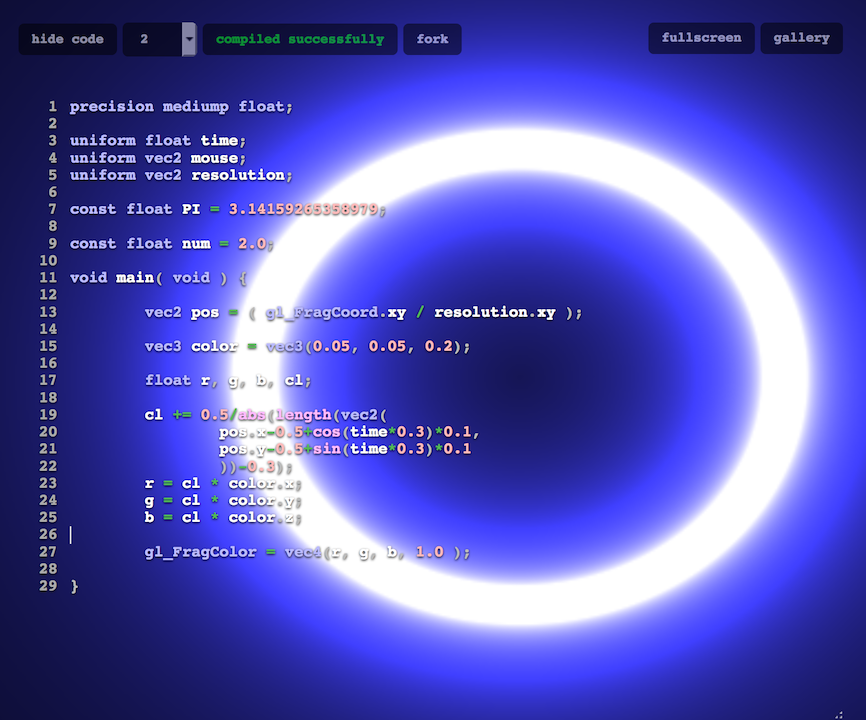
下はその度合いなどを変えてみました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
precision mediump float; uniform float time; uniform vec2 mouse; uniform vec2 resolution; const float PI = 3.14159265358979; const float num = 2.0; void main( void ) { vec2 pos = ( gl_FragCoord.xy / resolution.xy ); vec3 color = vec3(0.05, 0.05, 0.2); float r, g, b, cl; cl += 0.5/abs(length(vec2( pos.x-0.5+cos(time*0.3)*0.1, pos.y-0.5+sin(time*0.3)*0.1 ))-0.3); r = cl * color.x; g = cl * color.y; b = cl * color.z; gl_FragColor = vec4(r, g, b, 1.0 ); } |
このような係数を変えてみると理解が深まると思います。(上記サイトのコードの改変とか)
3Dオブジェクトを描画する場合は、頂点情報を利用できないので、レイトレーシングの手法が使われます。この段階になればバーテックスシェーダのブログラムを習得した方がいいかもしれません。(ここのコードはフラグメントシェーダといいます)
これはWebGLというものですが、つくづく今のブラウザの機能は高いと感じさせられます。
Category: 3D
