ブログの変更により、このブログでの投稿はこれをもって終了とさせていただきます。 下記ブログに継続します。 (U […]
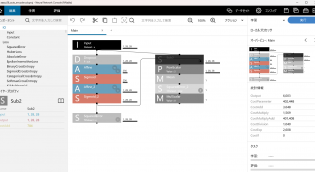
 Neural Network Console
11月 22, 2025
Neural Network Console
11月 22, 2025
以前下記のブログで試したNNCですが、GPUを購入したことで動作確認も含めてためしてみました。 https:/ […]
 TorchScript vs Triton
10月 12, 2025
TorchScript vs Triton
10月 12, 2025
TorchScriptとTritonの違いがわかりにくかったので、サンプルコードとともに調べてみました。 どち […]
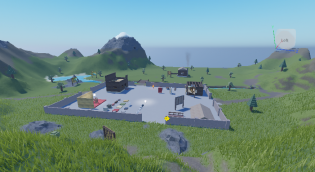
 Roblox Studio
9月 6, 2025
Roblox Studio
9月 6, 2025
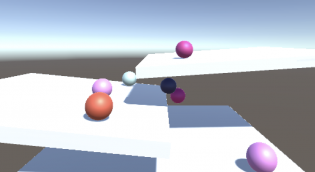
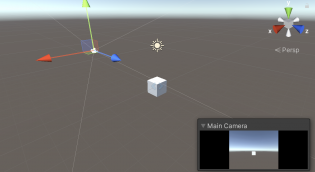
Unityのような環境で3Dゲームが作成できる、RobloxStudioをためしてみました。 https:// […]
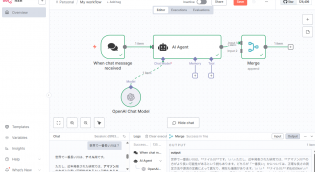
 n8n
8月 3, 2025
n8n
8月 3, 2025
AI Workflow Automation Platform ‘n8n’ を試してみ […]
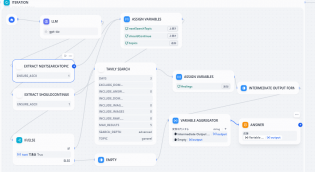
 Dify
7月 12, 2025
Dify
7月 12, 2025
生成AIアプリのビジュアルプログラミングツールDifyをローカルで試してみました。 https://githu […]
 Mystical
6月 1, 2025
Mystical
6月 1, 2025
文字どおり神秘的な見かけのプログラム言語、下記サイトで紹介されていたので興味を持ちました。 https://g […]
 M5 Cardputer
5月 4, 2025
M5 Cardputer
5月 4, 2025
M5StackシリーズのCardputerを購入しました。 ルックスがいいですね。 まずはキーボードを利用した […]
 M5Go Groove
4月 5, 2025
M5Go Groove
4月 5, 2025
M5StackのGroove拡張ユニットを3つ使ったテストです。 https://github.com/m5s […]
 React Native
3月 1, 2025
React Native
3月 1, 2025
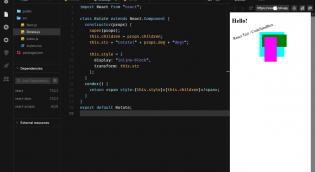
前々々回TauriAppを試した流れで、React Nativeも試してみました。 サンプルはカウンターアップ […]
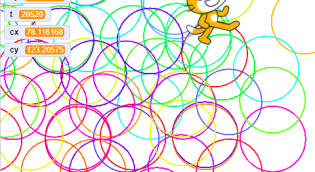
 Vector Fields / Desmos
2月 22, 2025
Vector Fields / Desmos
2月 22, 2025
以前下記でVector Fieldをプログラムで描画したことがありますが、Demosというサービスで同様のこと […]
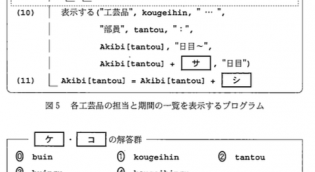
 共通テスト 情報 I
1月 25, 2025
共通テスト 情報 I
1月 25, 2025
共通テストで初めてプログラミングの問題が出されたということで、解いてみました。 引用)https://www. […]
 Tauri App
12月 8, 2024
Tauri App
12月 8, 2024
前々回、Nextron/Electron を扱いましたが、iOSで動かすにはTauri、ということで試してみま […]
 SwitchBot
11月 10, 2024
SwitchBot
11月 10, 2024
このようなプログラミングできる機器を購入したのは、M5Stack以来か、ということで久しぶりに遊んでみました。 […]
 Nextron
10月 19, 2024
Nextron
10月 19, 2024
ElectronというJavaScriptでWebアプリを作る感覚で、クロスプラットホームのスタンドアローンア […]
 Programming in ChatGPT
9月 21, 2024
Programming in ChatGPT
9月 21, 2024
ChatGPTをつかってToDoアプリを作ってみました。 MIDI CSV Data こちらでもコード作成に利 […]
 Krita Python Scripter
8月 13, 2024
Krita Python Scripter
8月 13, 2024
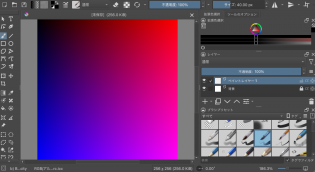
Kritaというドロー系のアプリケーションで、Pythonプログラムが使えることを知り試してみました。 参考) […]
 Befunge
7月 6, 2024
Befunge
7月 6, 2024
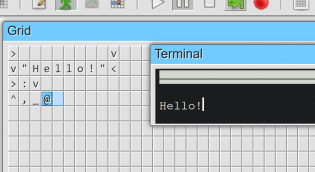
今回は難解なプログラミング言語、Befungeを試してみました。 以前、Brainf*ckという言語をとりあげ […]
 MIDI CSV Data
6月 29, 2024
MIDI CSV Data
6月 29, 2024
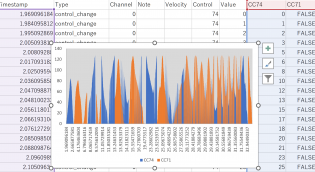
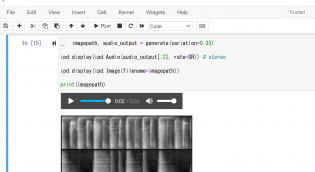
前回のDeep Learning のようなことをやりたい場合、データが必要になります。 MIDIデバイスをつか […]
 Pretty-MIDI
5月 4, 2024
Pretty-MIDI
5月 4, 2024
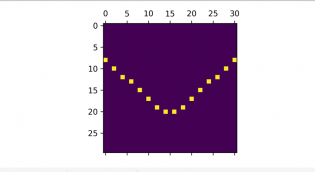
ディープラーニングのAutoEncoderの実験を下記でした際、サウンド関連のライブラリィについてフォローしな […]
 KORG Logue SDK
4月 7, 2024
KORG Logue SDK
4月 7, 2024
楽器メーカKORGのDIYシンセ Nu:TektブランドのNTS-1でエフェクタのプログラムを作成してみました […]
 Sound Spectrograph
3月 9, 2024
Sound Spectrograph
3月 9, 2024
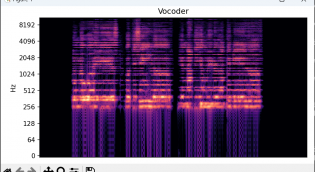
久しぶりにサウンドプログラミングの話題です。 今回つかったProcessingというツールは、過去にもよく使用 […]
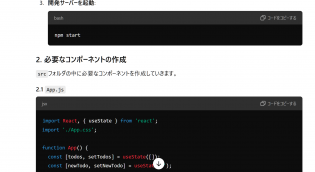
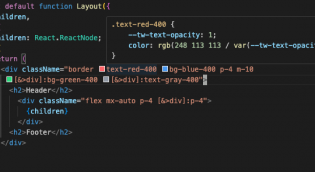
 Tailwind CSS
2月 4, 2024
Tailwind CSS
2月 4, 2024
CSSというと、Webのダグの見え方(スタイル)を別のファイルで定義することでデザインとレイアウトの分離し、W […]
 React MUI (Material-UI)
1月 6, 2024
React MUI (Material-UI)
1月 6, 2024
前々回に引き続き、Reactの話題です。Webプログラミングはたくさんの要素から構成され、しかもライブラリの流 […]
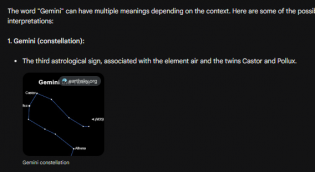
 Google Gemini / Bard
12月 9, 2023
Google Gemini / Bard
12月 9, 2023
今年は、このブログでもいろいろと扱ってきましたがChatGPTに始まり生成AIの話題でもちきりでした。 Cha […]
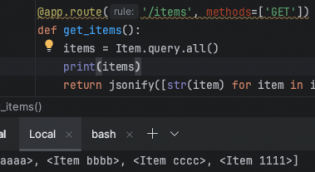
 Next.js / Python Flask / SQLite3
11月 19, 2023
Next.js / Python Flask / SQLite3
11月 19, 2023
前回、PyCharmを使ったスタンドアローンGUIのPythonプログラミンングを試しましたが、今回はこの環境 […]
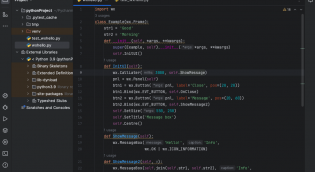
 PyCharm
11月 11, 2023
PyCharm
11月 11, 2023
Python言語は、このブログでもいろいろ扱っていますが、さまざまな使われ方をします。(Jupyter Not […]
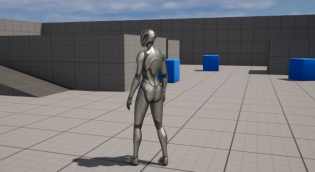
 Unreal Engine Blueprint
10月 14, 2023
Unreal Engine Blueprint
10月 14, 2023
ノードベースのビジュアルプログラミング言語を久しぶりに取り上げてみます。 下記にUnityのビジュアル言語を取 […]
 量子コンピュータプログラミング(2)
9月 2, 2023
量子コンピュータプログラミング(2)
9月 2, 2023
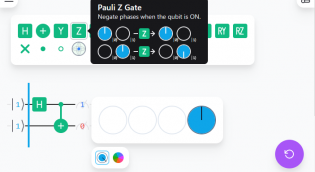
前回につづいてQPU シミュレータ Qniをつかってプログラミングしてみます。 https://qniapp. […]
 量子コンピュータプログラミング
8月 6, 2023
量子コンピュータプログラミング
8月 6, 2023
しくみがわらりづらい量子コンピュータですが、量子ビット回路をシミュレーションできるサイトを見つけましたのでため […]
 Stable Diffusion (2)
7月 1, 2023
Stable Diffusion (2)
7月 1, 2023
メモリー不足でStable Diffusionの実行が失敗した前回のWindows PCですが、Apple S […]
 敵対的生成ネットワーク
6月 4, 2023
敵対的生成ネットワーク
6月 4, 2023
最近話題の生成AIは、まるで魔法のように画像を生成してくれますが、それは魔法ではなくきちんとした手順にしたがっ […]
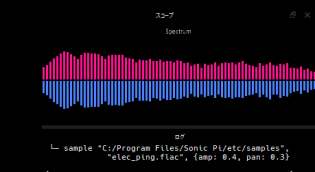
 サウンドエフェクタ
5月 20, 2023
サウンドエフェクタ
5月 20, 2023
ここ数回生成AIの話題が続き、プログラミングとは、というテーマについて(プログラミング教育という観点からも)考 […]
 Text2Music
4月 1, 2023
Text2Music
4月 1, 2023
ChatGPT、StableDiffusionにつづき今回は、Text2Musicを試してみました。 ~にづづ […]
 Stable Diffusion
3月 5, 2023
Stable Diffusion
3月 5, 2023
生成系AIでよく使われているライブラリStable Diffusionを動かそうと試みました。 https:/ […]
 ChatGPT
2月 4, 2023
ChatGPT
2月 4, 2023
最近話題のChatGPT(チャットジーピーティー、Generative Pre-trained Transfo […]
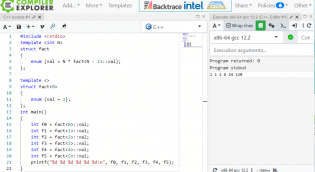
 メタプログラミング
1月 2, 2023
メタプログラミング
1月 2, 2023
プログラミングを学んでいく中で知っていると便利な概念でもあるメタプログラミング。広い意味で言えばプログラミング […]
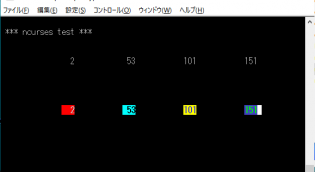
 New Curses
12月 11, 2022
New Curses
12月 11, 2022
3DやGUIなど見た目がリッチな環境のプログラム環境が続きましたが、今回はとても地味なテキストユーザインターフ […]
 TouchDesigner
11月 5, 2022
TouchDesigner
11月 5, 2022
音や映像のクリエイティブコーディングで使われるTouchDesignerを使ってみました。 かなりいろいろなこ […]
 ユークリッドリズム
10月 8, 2022
ユークリッドリズム
10月 8, 2022
古代ギリシャの数学者、ユークリッドが発明した最大公約数を求める手順(ユークリッド互除法)から導き出させるリズム […]
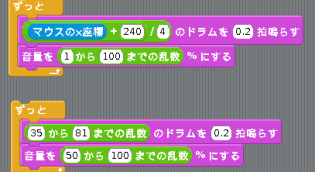
 Scratch サウンド
9月 10, 2022
Scratch サウンド
9月 10, 2022
久しぶりにScratchプログラミングの話です。ScratchサウンドというとDJがターンテーブルを擦ることを […]
 Unity iOS Build
8月 14, 2022
Unity iOS Build
8月 14, 2022
今回はプログラミングではなく、UnityのプロジェクトをiPhoneで動かす手順を試してみました。 最近iOS […]
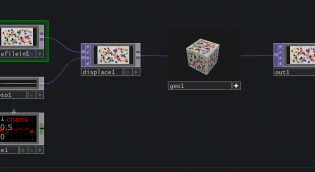
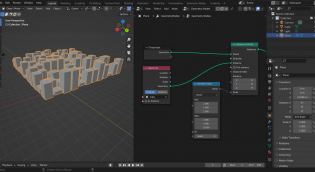
 Geometry Node
7月 16, 2022
Geometry Node
7月 16, 2022
ジオメトリーノードというビジュアルプログラミング環境がBlenderにあるということをYouTubeを見ていて […]
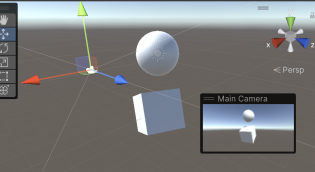
 Unity Visual Scripting OSC
6月 25, 2022
Unity Visual Scripting OSC
6月 25, 2022
今回のUnity話題ですが3Dグラフィクスではなく、Visual Scriptingを利用した、OSC通信をテ […]
 Unity in Rust
5月 1, 2022
Unity in Rust
5月 1, 2022
Rust言語をUnityから呼び出してテクスチャ画像を表示するデモを見つけましたので、試してみました。 参考動 […]
 Python for Blender
4月 3, 2022
Python for Blender
4月 3, 2022
Blenderでは、Pythonスクリプトを使ってオブジェクトを操作する機能があります。 大量の3Dオブジェク […]
 Unity Hinge Joint
3月 13, 2022
Unity Hinge Joint
3月 13, 2022
前々回、物理モデルシミュレーションでボールを転がしましたが、ボールが当たった対象には、何も変化を加えることがで […]
 TypeScript
2月 11, 2022
TypeScript
2月 11, 2022
JavaScriptを拡張してMicrosoftが開発したTypeScript。最近この言語がとても活躍してい […]
 Unity Rigidbody
1月 2, 2022
Unity Rigidbody
1月 2, 2022
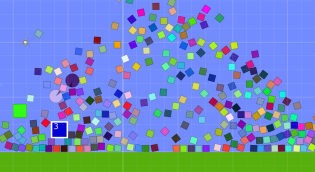
Unityの物理モデルシミュレーションをするときにRigidbodyがよく使われます。これまでAlgodooや […]
 React.js / CodeSandbox
12月 18, 2021
React.js / CodeSandbox
12月 18, 2021
フロントエンドと呼ばれるWebページの開発でよく使われるReact.jsを、Rapid Web develop […]
 Algodoo プログラミング (3)
12月 12, 2021
Algodoo プログラミング (3)
12月 12, 2021
Algodooの外の世界と連携する方法としてファイルの出力を試してみました。 環境) macOS High S […]
 Unity Visual Scripting
11月 3, 2021
Unity Visual Scripting
11月 3, 2021
3Dゲーム開発環境のUnity。ビジュアルプログラミング環境が正式にサポートされました。(以前はBOLTとして […]
 Algodoo プログラミング (2)
10月 10, 2021
Algodoo プログラミング (2)
10月 10, 2021
前回にひきつづいて、プログラミング要素についてまとめてみました。 今回は変数で、オブジェクトが持つているローカ […]
 Algodoo プログラミング
9月 18, 2021
Algodoo プログラミング
9月 18, 2021
Algodooはスクリプト言語によって物体が衝突したときなどに物体を消すなど、その動きをプログラミングできます […]
 Algodoo (3)
8月 7, 2021
Algodoo (3)
8月 7, 2021
東京オリンピックでは都市型スポースと呼ばれるBMX、スケートボード、スポーツクライミングなどをとても楽しく観て […]
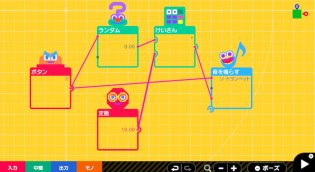
 Nintendo Switch はじめてゲームプログラミング
7月 11, 2021
Nintendo Switch はじめてゲームプログラミング
7月 11, 2021
先日発売されたNitendo Switchの 「ナビつき!つくってわかる はじめてゲームプログラミング」という […]
 M5Stack通信 (2)
6月 26, 2021
M5Stack通信 (2)
6月 26, 2021
前回に続いてM5Stackの通信テストをしますが、今回は2台使った相互通信です。 まずM5StackGray […]
 M5Stack通信
5月 5, 2021
M5Stack通信
5月 5, 2021
M5Stack Core2を使って、通信を試してみました。以前M5Goで使ったUIFlowという開発環境で、簡 […]
 Scratchでグラフィック (2)
4月 25, 2021
Scratchでグラフィック (2)
4月 25, 2021
ブロック定義をするときにグラフィックの高速化をする技があることをしりませんでした。 Scrach2からの機能で […]
 Mindstorms EV3 Direct Command
3月 20, 2021
Mindstorms EV3 Direct Command
3月 20, 2021
今回もロボットで、久しぶりにMindstorms EV3をテストしました。 今までと違ってダイレクトコマンドと […]
 Studuino
2月 12, 2021
Studuino
2月 12, 2021
久しぶりにロボットの話題です。以前アーテックのロボットをカスタマイズされたScratchで動かしました。 Ar […]
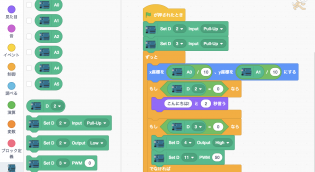
 Scrattino
1月 16, 2021
Scrattino
1月 16, 2021
おなじみScratchと、電子工作でよく使われるコンピュータArduinoを接続して、操作できるScratti […]
 M5Go
12月 27, 2020
M5Go
12月 27, 2020
M5Stackのシリーズで、センサがセットになったキットM5Goを使ってみました。 最近はまっているM5Sta […]
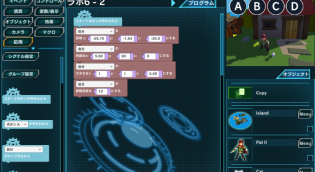
 Mind Render
11月 15, 2020
Mind Render
11月 15, 2020
Scratchライクのビジュアルプログラミング環境というよりプログラミング学習環境といった方が近いかもしれませ […]
 Scratch3 拡張機能
10月 25, 2020
Scratch3 拡張機能
10月 25, 2020
人工知能の実験のときもScratch3の拡張機能を使いましたが、自分でこれを作るのにはどうしたらできるか、試し […]
 Viscuit (2)
9月 13, 2020
Viscuit (2)
9月 13, 2020
前回Viscuitを取り上げていろいろとさわっているうちに、侮れない存在であることを感じたため、もう少し遊んで […]
 Viscuit
8月 1, 2020
Viscuit
8月 1, 2020
最近かたい話題が続いたので、今回はやわらかいプログラミングの話です。 https://www.viscuit. […]
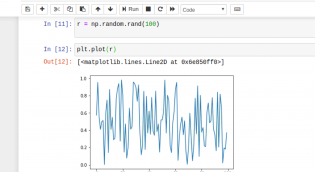
 Jupyter Notebook (2)
7月 12, 2020
Jupyter Notebook (2)
7月 12, 2020
前回に引き続き配列の操作を、Jupyter Notebookを使って、Pythonプログラムの逐次実行をしてみ […]
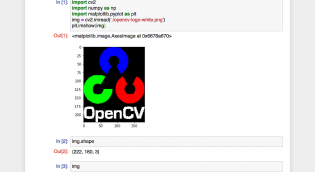
 Jupyter Notebook
6月 15, 2020
Jupyter Notebook
6月 15, 2020
Pythonという言語を使ってデータ解析をするとき、また人工知能の学習・評価によく使われるツールです。 ここで […]
 Scratchで人工知能
5月 16, 2020
Scratchで人工知能
5月 16, 2020
人工知能を実現する方法の一つ、機械学習(Machine Larning)が下記サイトでスクラッチでもできていま […]
