前回、Cloud Firestoreを使いローカルからデータベースにアクセスをするテストをしました。
同じくFirebaseのホスティング機能を使って、ウェブページのホスティングをしてみました。
ホスティングは、Firebaseのサイトのコンソールを触らず、CLIのみでデプロイまですることができました。
npm install -g firebase-tools
firebase login
コマンドを実行するとブラウザが自動的に立ち上がり、おなじみのGoogleアカウントの認証画面で、認証に成功すると以下の画面になります。

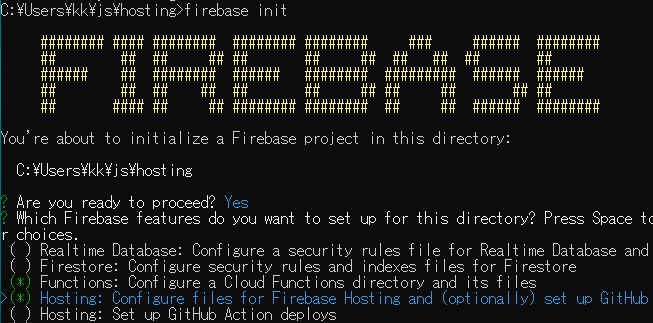
そのあと空のフォルダで初期化コマンドを実行します。

最初Hostingに加えてFunctionも選択しましたが、Blaze (pay-as-you-go) planでないと、FunctionがDeployできないということで、ここではHostingだけにしました。(もちろんローカルでは使えます)
いろいろと質問をしてきますが、新規プロジェクト名の入力とあとはデフォルトを選びました。
初期化が終了すると、publicフォルダにindex.htmlと404.htmlが作られます。
下記、コマンドでサーバを実行します。
firebase serve

もちろんindex.htmlを書き換えて、オリジナルページが表示されることを確認しました。
このページを次のコマンドでDeployをします。
firebase deploy –only hosting
そして、
https://[project name].firebaseapp.com
このURLでアクセスできました。
ゼロからウェブページを作ることはまずないため、次に、React.jsのプロジェクトをホスティングすることにしました。
まずは、Reactプロジェクトを作ります。
npx create-react-app react-app
cd react-app
yarn start
サーバを起動しておなじみのページが表示されることを確認します。
http://localhost:3000
次に、下記コマンドで
yarn build
buildフォルダが作成されることを確認します。
そして、上記同様
firebase init
を実行します。
ここで一回目の新規とは違い、既存コンテンツがあるのでその場所を指定います。
? What do you want to use as your public directory? build
初期化が終了したらDeployします。
firebase deploy
さきほどと同じ画面が
https://[project name].firebaseapp.com
で、表示されればOKです。
今回は手順ばかりでコードはないですが、これをベースにいろいろ作っていきたいと思います。
次はNext.jsでも試してみたいです。