Googleが提供するサーバーレスでデータを扱えるクラウドサービス(Baas:Backend as a Service)のFirebaseを、React.jsで使った備忘録です。
参考) 「React.js&Next.js超入門」秀和システム
内容はFirebaseでセットしたテータをブラウザで表示するだけのものです。
http://firebase.google.com
Webアプリとして登録し、Firebase SDKのコードを取得します。(ここにAPIキーなどアクセス情報が記載)
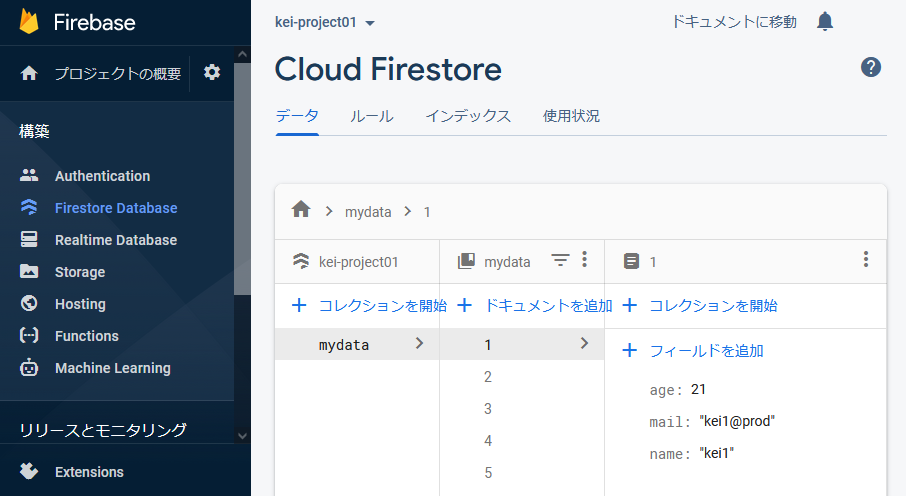
データベースにデータの登録、セキュリティルールの修正などします。
(詳細は書籍やサイト参照)
インストール
下記サイトで作成した環境で
yarn add firebase
を実行。
新規に次のコードを追加
pages/fire/index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import {useState, useEffect} from 'react' import '../components/fire' import firebase from 'firebase/compat/app'; import 'firebase/compat/auth'; import 'firebase/compat/firestore'; const db = firebase.firestore() export default function Home() { const mydata = [] const [data, setData] = useState(mydata) useEffect(() => { db.collection('mydata').get().then((snapshot)=> { snapshot.forEach((document)=> { const doc = document.data() console.log(doc) mydata.push( <tr key={document.id}> <td>{document.id}</td><td>{doc.name}</td><td>{doc.mail}</td><td>{doc.age}</td> </tr> ) }) setData(mydata) }) }, []) return ( <> <div className="alert alert-primary text-center"> <table className="table bg-white text-left"> <thead> <tr> <th>ID</th><th>Name</th><th>Mail</th><th>Age</th> </tr> </thead> <tbody>{data}</tbody> </table> </div> </> ) } |
pages/components/fire.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import firebase from 'firebase/compat/app'; import 'firebase/compat/auth'; import 'firebase/compat/firestore'; const firebaseConfig = { apiKey: "", authDomain: "*.firebaseapp.com", projectId: "*", storageBucket: *.appspot.com", messagingSenderId: "", appId: "" }; firebase.initializeApp(firebaseConfig); |
cofigの内容は、FirebaseのSDKコードより
https://firebase.google.com/docs/web/modular-upgrade
Firebaseの初期化に失敗したため、上記参照
yarn dev
を実行して、localhost:3000/fire にアクセス。
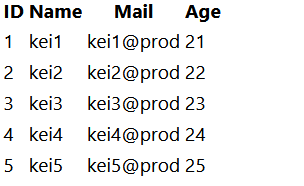
表示結果
サーバサイドのコードがないと本当に短時間(数時間程度)でこういったことができてしまいます。firebaseの初期化でバージョンの違いからエラーがでて、調査に時間がかかりましたが、そういうことはよくあるので、こういったBlogでエビデンスを取っておくことは重要だと思っています。
利用した環境
https://decode.red/blog/202112051381/