前回のElectronIPCのコードを使って、WebHookの構造だけ真似てみまました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const hostname = '127.0.0.1' const port = 3333 const server = http.createServer((req,res) => { res.statusCode = 200 res.setHeader('Content-Type', 'text/plan') res.end('Hello!') console.log('req', req.url) mainWindow.webContents.send('update', req.url) }) server.listen(port, hostname, ()=>{ console.log(`Server running at http://${hostname}:${port}/`) }) |
background.ts の async() の最後に上記を挿入します。下記import 必要。
import http from ‘http’
待ち受け側 renderer/pages/home.tsx の HomePage() に下記を追記します。
|
1 2 3 4 5 6 |
useEffect(()=>{ window.ipc.on('update', (v)=>{ console.log('update', v) } ) },[]) |
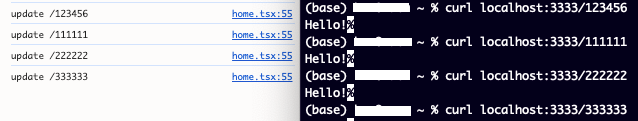
実際のWebHookは POSTメソッドでデータを送りますが、ここではリクエストの方向だけわかればいいのでGETにしました。
ずいぶん手抜きなサンプルですが、意図としては通常のアプリケーションがリッスン状態でいることはあまりないのですが、Electronだとこれが自然?(node.jsだから)にできてしまう、ということをやってみたかったです。
Pushされたデータは、Reactのステイトと使ってsetData(v)みたいなことをすれば、リアルタイムで画面表示できます。