ビジュアルプログラミング環境で人気のScratch。バージョン1,2とも外部アプリケーションとの通信するための機能を持っており、それぞれ以前テストをしました。
そしてパージョン3についても、ようやくやってみることにしました。
Scratch3はJavaScriptで動くウェブアプリケーションなので、バージョン1,2のようにアプリケーションの拡張機能としてのネットワーク通信という特別なものでなく、当然ながら通信はJavaScriptを使いますので、なんでもできてしまいます。
ところが実際にオリジナルの機能を追加しようとすると、スタンドアローンアプリケーションとして配布されているScratch3に追加することは難しく、サーバー(node.js)とウェブアプリを組みあわせて実現することになります。
ここでは他の環境で失敗した挙句、Homebrew,yarnを使ってMacにScratch3の環境を構築してみました。
参考: https://kit.socinno.com/7_1_s/
brew install yarn
mkdir Scratch3
cd Scratch3
git clone –depth=1 https://github.com/LLK/scratch-vm.git
git clone –depth=1 https://github.com/LLK/scratch-gui.gitcd ./scratch-vm
yarn install
yarn link
cd ../scratch-gui
yarn link scratch-vm
yarn install
node.jsのバッケージマネージャはnpmですが、yarnでスムースに構築できました。
まずはScratch3のオフィシャルサイトにあるアイコンの画像やコードをそのまま使って動かしてみました。
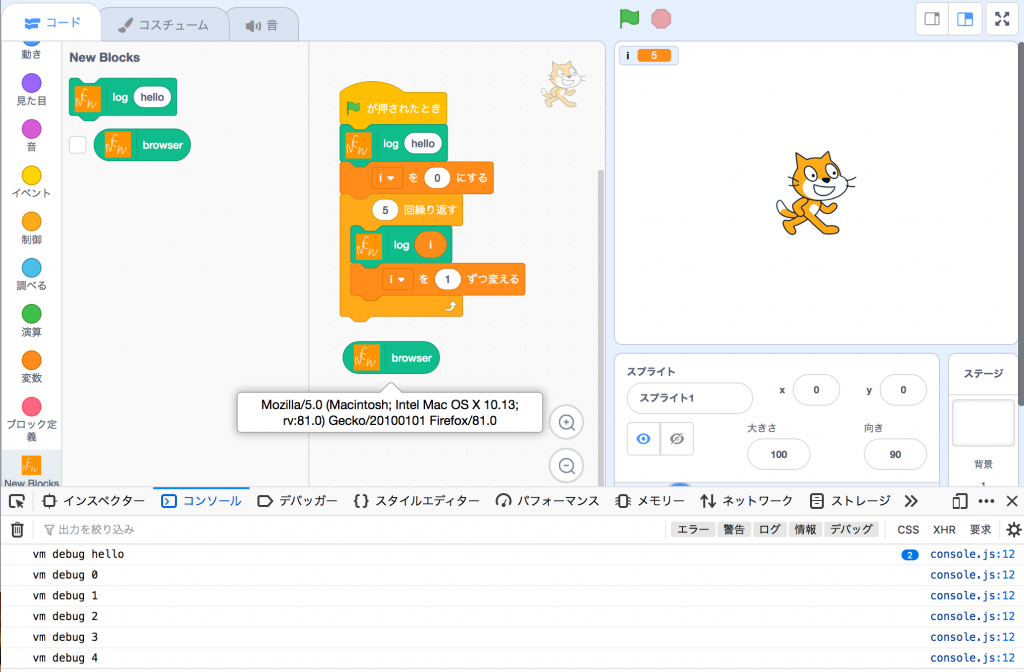
ここにあるサンプルの拡張機能は、NewBlocksという名前で、入力した内容をconsole.logに出力するブロックと、ブラウザのUserAgentを出力するブロックです。
https://ja.scratch-wiki.info/wiki/Scratch_3.0%E3%81%AE%E6%8B%A1%E5%BC%B5%E6%A9%9F%E8%83%BD%E3%82%92%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86/GUI%E5%81%B4%E3%81%AE%E8%A8%AD%E5%AE%9A
上記にあるコードを
cratch-gui/src/lib/libraries/extensions/index.jsx
の
export default [
に追加
画像ファイルはここのページのものを使わせていたたぎました。
アイコンはペンのものを流用。
それぞれフォルダをつくってコピー。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
... import newblocksImage from './newblocks/Newblocks.png'; import newblocksInsetImage from './newblocks/pen-small.svg'; export default [ { name: ( <FormattedMessage defaultMessage="New Blocks" description="Name for the 'New Blocks' extension" id="gui.extension.newblocks.name" /> ), extensionId: 'newblocks', iconURL: newblocksImage, insetIconURL: newblocksInsetImage, description: ( <FormattedMessage defaultMessage="New extension" description="Description for the 'New Blocks' extension" id="gui.extension.newblocks.description" /> ), featured: true }, ... |
Scratch 3.0の拡張機能を作ってみよう/基本の書式
https://ja.scratch-wiki.info/wiki/Scratch_3.0%E3%81%AE%E6%8B%A1%E5%BC%B5%E6%A9%9F%E8%83%BD%E3%82%92%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86/%E5%9F%BA%E6%9C%AC%E3%81%AE%E6%9B%B8%E5%BC%8F
にあるコードを下記バスに新規作成
scratch-vm/src/extensions/scratch3_newblocks/index.js
ブロックの関数の部分だけ抜粋。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
... /** * Write log. * @param {object} args - the block arguments. * @property {number} TEXT - the text. */ writeLog (args) { const text = Cast.toString(args.TEXT); log.log(text); } /** * Get the browser. * @return {number} - the user agent. */ getBrowser () { return navigator.userAgent; } ... |
そして
scratch-vm/src/extension-support/extension-manager.js
の
const builtinExtensions = {
に
newblocks: () => require(‘../extensions/scratch3_newblocks’),
を追加
以上で完成。
下記コマンドでサーバー起動。
yarn start
ブラウザで、localhost:8601にアクセス。
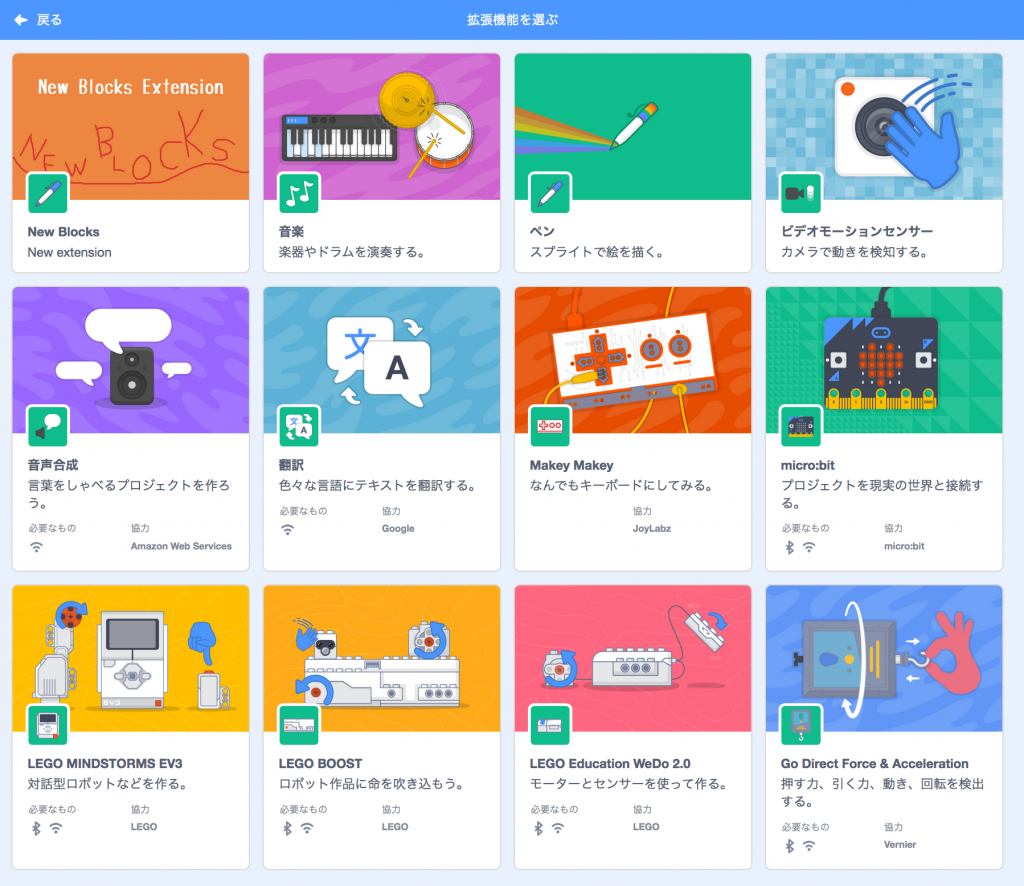
拡張機能を選択すると先頭にNewBlocksが追加されていることが確認できます。

予想していたより手間がかかりました。
もう少し簡単にJavaScriptによる関数呼び出しを実現できれば、教室などで使えるのにとちょっと惜しい気がしました。
まあ、簡単にできるしくみを作ればいいのですが・・
これをベースにまたいろいろと作ってみたいと思います。