前回Scratch同士の通信にMeshを使いましたが、これはver1.4のはなしです。ver2.0からは拡張機能を使ってHTTPプロトコルで通信をするようです。これをApacheサーバで試してみました。
参考: https://wiki.scratch.mit.edu/wiki/Scratch_Extension
環境: Scratch2, XAMPP(Apache, PHP) / Windows 10
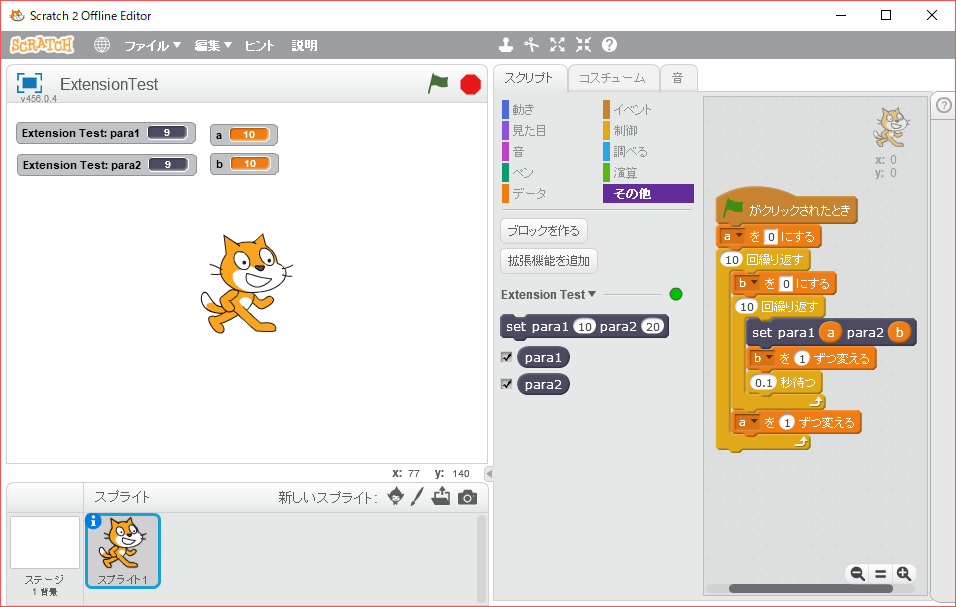
パラメータの定義を記述したJSONファイル(拡張メニュー「実験的なHTTP拡張をファイル読み込み」(シフトキーを押しながらファイルメニューを開く)) 拡張子(.s2e)を読み込と、スクリプト->その他に拡張ブロックが現れます。サーバがまだ起動していないので、ExtensionTestの右側に赤い〇が表示されます。サーバが起動すると(/pollリクエストが成功すると)緑の〇になります。
extension.s2e
{ “extensionName”: “Extension Test”,
“extensionPort”: 80,
“blockSpecs”: [
[” “, “set para1%n, para2%n”, “setPara”, 10, 20],
[“r”, “para1”, “getPara1”],
[“r”, “para2”, “getPara2”],
]
}
このとき(/poll)が1秒間に30回リクエストされ、アクセスログが膨大になるのでhttpd.confで出力しないようにしました。
127.0.0.1 – – [15/Oct/2017:10:20:48 +0900] “GET /poll HTTP/1.1” 200 10 “app:/Scratch.swf” “Mozilla/5.0 (Windows; U; ja-JP) AppleWebKit/533.19.4 (KHTML, like Gecko) AdobeAIR/27.0”
127.0.0.1 – – [15/Oct/2017:10:20:48 +0900] “GET /poll HTTP/1.1” 200 10 “app:/Scratch.swf” “Mozilla/5.0 (Windows; U; ja-JP) AppleWebKit/533.19.4 (KHTML, like Gecko) AdobeAIR/27.0”
127.0.0.1 – – [15/Oct/2017:10:20:48 +0900] “GET /poll HTTP/1.1” 200 10 “app:/Scratch.swf” “Mozilla/5.0 (Windows; U; ja-JP) AppleWebKit/533.19.4 (KHTML, like Gecko) AdobeAIR/27.0”
127.0.0.1 – – [15/Oct/2017:10:20:48 +0900] “GET /poll HTTP/1.1” 200 10 “app:/Scratch.swf” “Mozilla/5.0 (Windows; U; ja-JP) AppleWebKit/533.19.4 (KHTML, like Gecko) AdobeAIR/27.0”
……………
なぜわざわざ標準的なWebサーバとPHPを使ったかというと、HTTPのしくみがわかりやすいからです。
(実際は負荷の問題や値の共有を考えたとき、目的に応じたカスタマイズしたサーバをPython等で書いた方がいいでしよう)
index.phpで全てのリクエストをうけるため、以下のようにURLリライトをします。
.htaccess
RewriteEngine on
RewriteRule ^(.*)$ index.php [L]
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php session_start(); $url = preg_split("/\//", $_SERVER['REQUEST_URI']); if($url[1] == 'poll'){ print "getPara1 " . $_SESSION['para1'] . "\n"; print "getPara2 " . $_SESSION['para2']; } else if($url[1] == 'setPara'){ $_SESSION['para1'] = $url[2]; $_SESSION['para2'] = $url[3]; } ?> |
ScratchからサーバへはURLで値がわたり(スラッシュ区切り)、サーバからScratchには、上のような/pollリクエスト時のHTTPレスポンスで値かわたります。(getPara1 値)
やりたかったのは複数パラメータの送信と受信です。
このプログラムは、値を設定するブロックとその内容をモニタするブロックの動きを試しています。
0.1秒ごとに値が更新されるのがわかります。
Scratch1.4はリッスンができたのですが、2.0はポーリングなのでサーバを使わなければなりません。(1.4はSmallTalk、2.0はAdobeAIRとまったくベースが違います)
基本的な動作が確認できたところで、これをまた応用したいと思います。