下記はサーバサイドでしたが、今度はフロントエンドで試してみました。
Angularは初めて触るので、コマンド実行から、ファイルの関係性がわかるようにしたメモです。materialも使用。
https://material.angular.io/guide/getting-started
npm i @angular/cli
npx ng new ng01 –no-standalone
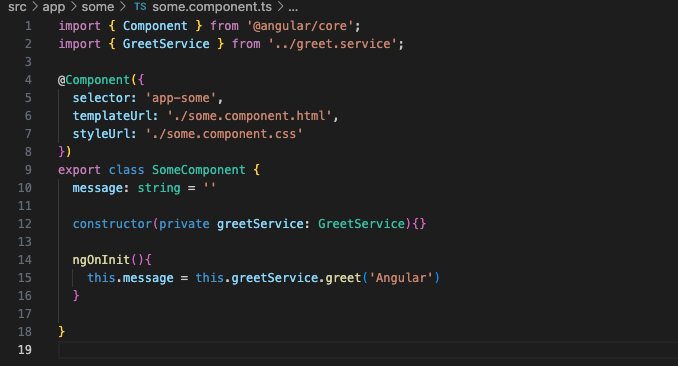
cd ng01npx ng g component some
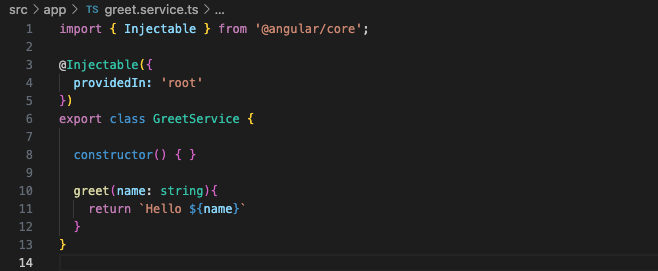
npx ng g service greet
npx ng add @angular/materialnpx ng service
デフォルト画面

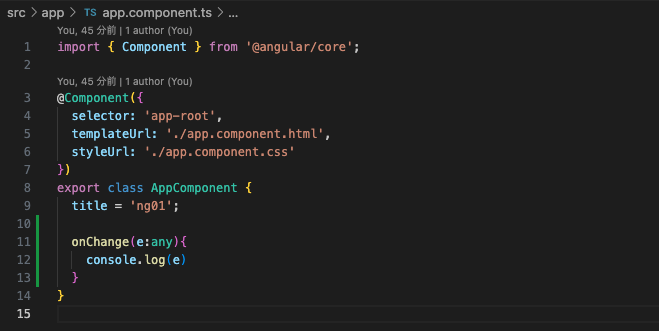
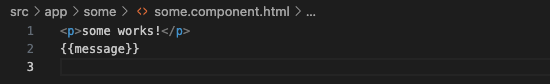
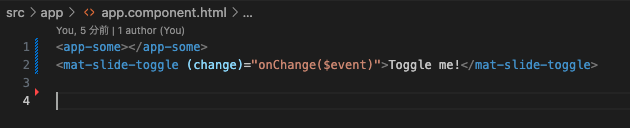
デフォルト画面のapp.component.htmlを全て削除して表示したい画面の下記に書き換えます。

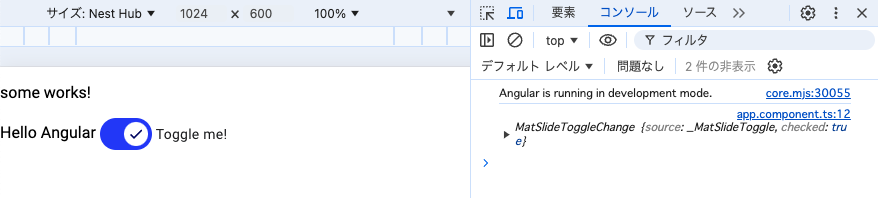
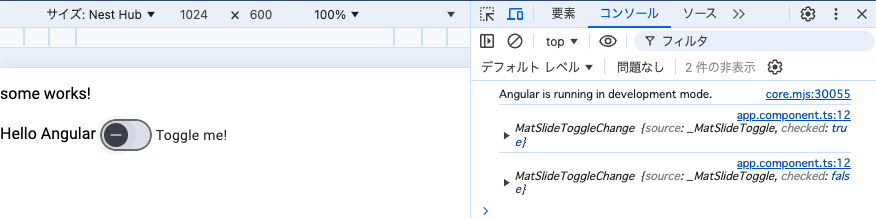
目的の画面の挙動は、app-some と materialのトグルの状態の表示です。


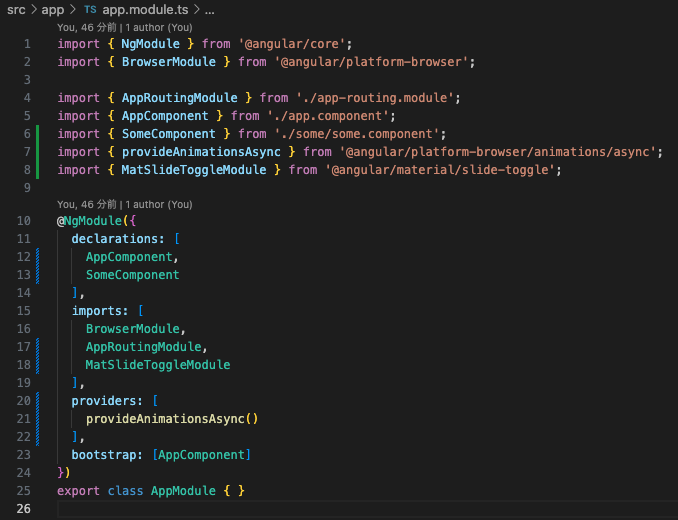
app.module では、someコンポーネントが、コマンド実行で自動的に挿入されました。

ToggleModuleはmaterial.angularサイトのものをコピペします。
簡単ですが、関係が理解できました。