Posted on 2021/06/06, 3:34 PM By admin22
かつてはjQueryをよく使った仕事をしていましたが、それ以降Javascriptはちょっとご無沙汰でしたので、ここでモダンJavascriptのVue.jsをリアクティブシステムの観点でテストしてみました。
リアクティブというのは「反応的」という意味ですが、Webの世界で言えばデータを変えれば、View(見た目)も変わるというものです。(わざわざ描画しなくても自動的に変わるしくみ)
私はいつもこれを直感的に理解するにはExcelだと思っています。一つのセルの値を変えれば、影響するセルの値も連動して変わります。
ここではできるだけシンプルにVue.jsがリアクティブを実現しているしくみを理解できるよう実装してみました。
参考) https://jp.vuejs.org/v2/guide/list.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
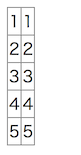
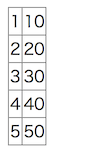
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> <table border="1" style="border-collapse: collapse"> <tr v-for = "n in num2"> <td>{{ n }}</td> <td>{{ n * num1 }}</td> </tr> </table> </div> <script> var app = new Vue({ el: '#app', data: { num1: 1, num2: 5 } }) </script> </body> </html> |
シンプルすぎましたが、とてもわかりやすいです。
まずはしくみを押さえておいて、次にデータの供給の仕方を試していきたいと思っています。
Categories: 未分類 タグ: Javascript, Vue.js