Posted on 2015/08/30, 7:36 PM By admin22
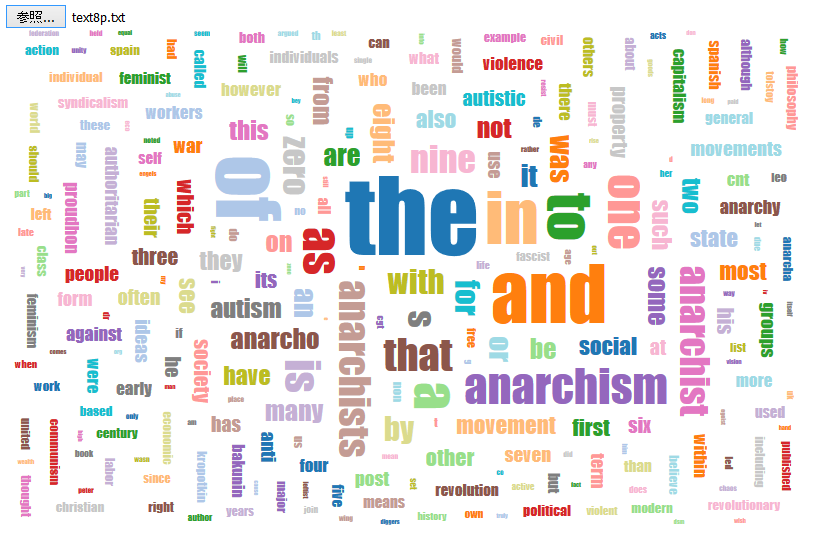
前回のword2vecで利用したテキストファイルをD3.jsのワードクラウドを使って、可視化してみました。
D3.jsについては、以前下記ブログで扱ったことがありますが、ワードクラウドは初めて使います。
D3.js from Excel http://crossframe.iiv.jp/20131214667/
jQueryPlot from Excel http://crossframe.iiv.jp/20131207651/
text8のファイルは大きすぎるので、先頭約300kを切り出して使いました。(処理的にこのくらいが限界)

d3-cloudのサイトのサンプルを元に、ローカルファイルを読み込んで実行できるようにしました。
<html>
<meta charset="utf-8">
<body>
<input type="file" id="read_file">
<script src="d3/d3.js"></script>
<script src="../d3.layout.cloud.js"></script>
<script>
var file = document.querySelector('#read_file');
file.onchange = function (){
var fileList = file.files;
var reader = new FileReader();
reader.readAsText(fileList[0]);
reader.onload = function () {
var res = reader.result;
r = res.split(' ');
h = {};
for(i=0;i<r.length;i++){
if(h[r[i]] == undefined){
h[r[i]] = 0;
}
h[r[i]] = h[r[i]] + 1;
}
arr = [];
max = 0;
kx = "";
for(var k in h){
if(h[k] > 1){
arr.push([k, h[k]]);
}
if(h[k] > max){
max =h[k];
kx = k;
}
}
(function() {
var fill = d3.scale.category20();
var layout = d3.layout.cloud()
.size([800, 500])
.words(arr.map(function(v){
return {text: v[0], size: Math.sqrt(v[1] / max) * 100};
}))
.padding(5)
.rotate(function() { return ~~(Math.random() * 2) * 90; })
.font("Impact")
.fontSize(function(d) { return d.size; })
.on("end", draw);
layout.start();
function draw(words) {
d3.select("body").append("svg")
.attr("width", layout.size()[0])
.attr("height", layout.size()[1])
.append("g")
.attr("transform", "translate(" + layout.size()[0] / 2 + "," + layout.size()[1] / 2 + ")")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function(d) { return d.size + "px"; })
.style("font-family", "Impact")
.style("fill", function(d, i) { return fill(i); })
.attr("text-anchor", "middle")
.attr("transform", function(d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.text(function(d) { return d.text; });
}
})();
}
};
</script>
</body>
</html>
ローカルで使うツールとして、どの単語がよく使われているかを、直感的に知るために作ってみました。しかしサイズが大きいファイルではちょっと難しそうです。
参考: https://github.com/jasondavies/d3-cloud/tree/master/examples
Categories: 未分類 タグ: D3.js, Javascript
