Posted on 2022/03/12, 5:04 PM By admin22
アセンブラといえば、高級言語では記述できないようなことを直接コーディングしてプログラムを最適化したりできますが、これまで私は主にインテルCPUでC言語ベースの開発で補助的に使ってきました。このWeb版ともいえるのがWebAssemblyということですが、最近とてもよく見かけるようになりましたので、まずはとっかかりの良い便利なWebAssembly Studio というツールから試したいと思います。
https://github.com/wasdk/WebAssemblyStudio
https://webassembly.studio/ このURLでプレイグランドのようなものから立ち上がると思っていたのですが、リンク切れのようですので、git cloneしてビルドしました。
npm install
npm run dev-server
ブラウザでhttps://localhost:28443/にアクセスすると、作成するプロジェクトの選択画面がでてきますが、まずはC言語を選びました。
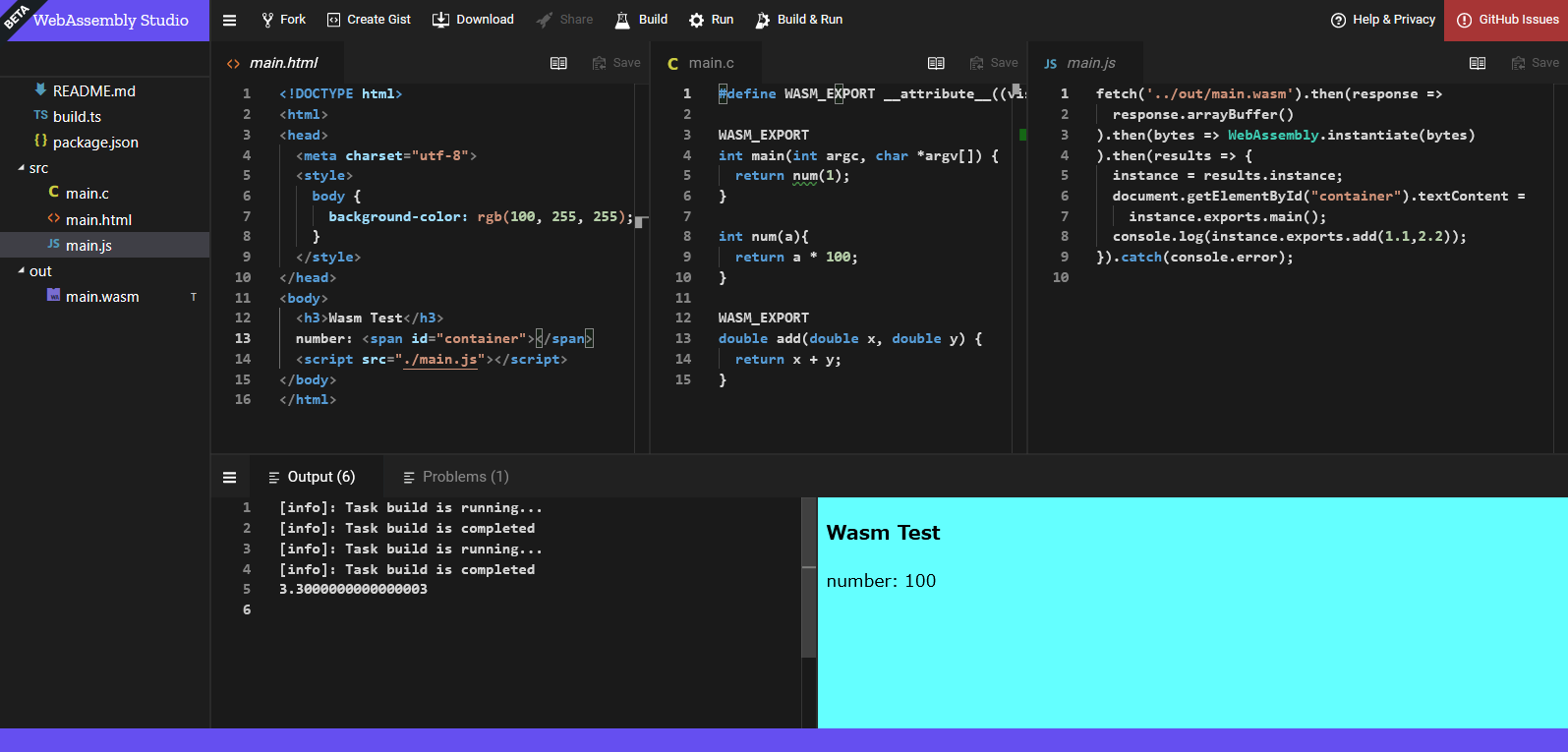
main.c, main.html, main.js を以下のように編集して、”Build & Run”をクリックします。(main.wasmを出力。主な変更点は、関数呼び出しのI/Fを確認するadd()を追加)
すると右下に画面が表示されます。
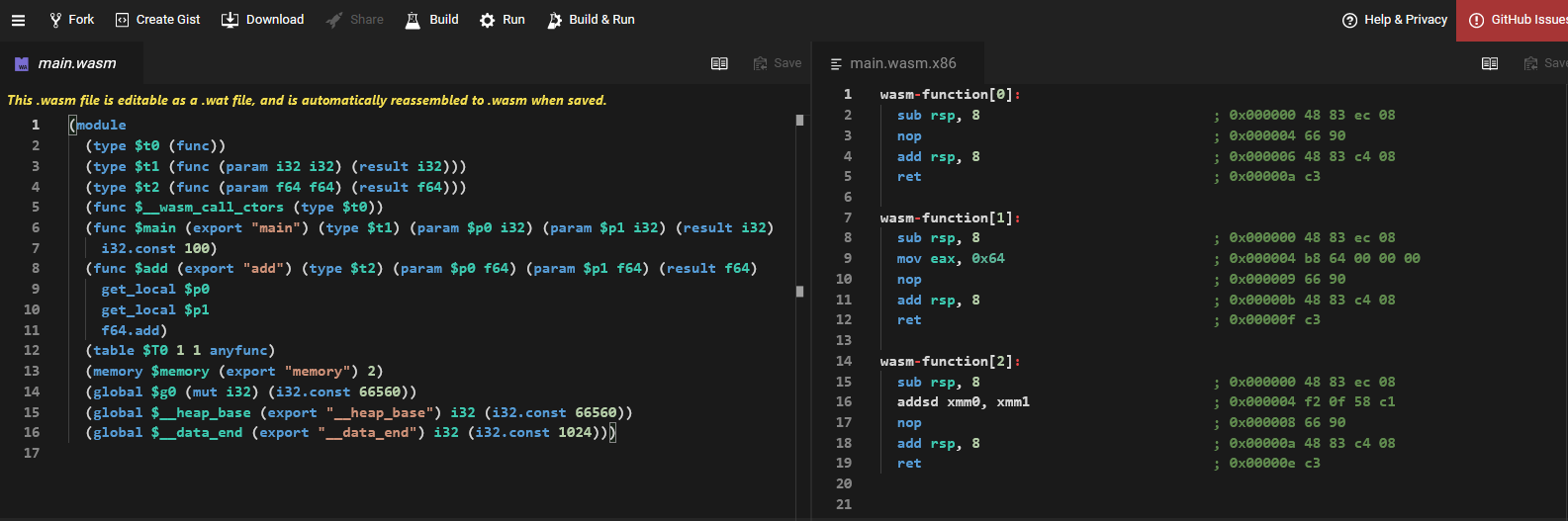
下記動画には、まだ様々な機能が紹介されていますが、ひきつづき学習したいと思います。
参考動画
Categories: 未分類 タグ: Assembly