Posted on 2024/10/19, 8:26 PM By admin22
JavaScript documentメソッド、querySelector の使い方ついて、サンプルをつくってみました。
参考)
https://developer.mozilla.org/ja/docs/Web/API/Document/querySelector
https://www.w3schools.com/jsref/met_document_queryselectorall.asp
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
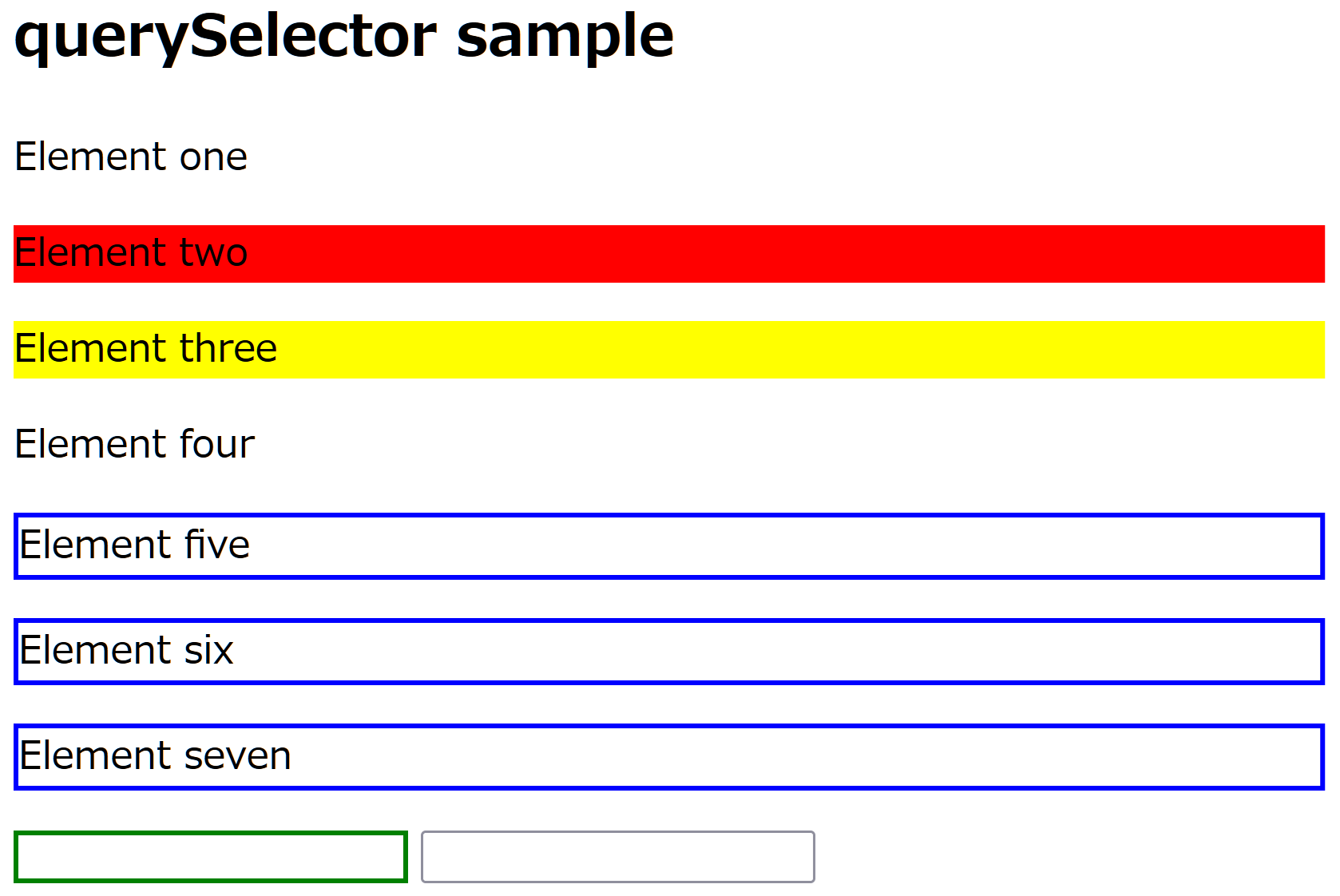
<!DOCTYPE html> <html> <body> <h2>querySelector sample</h2> <p>Element one</p> <p>Element two</p> <p class='c1'>Element three</p> <p>Element four</p> <p>Element five</p> <p>Element six</p> <p>Element seven</p> <div> <input name='user' /> <input name='pass' /> </div> <script> const l1 = document.querySelectorAll("p"); l1[1].style.backgroundColor = "red"; const l2 = document.querySelectorAll("p.c1"); l2[0].style.backgroundColor = "yellow"; const l3 = document.querySelectorAll("p"); for(i=4; i<l3.length; i++){ l3[i].style.border = "2px solid blue"; } const el = document.querySelector("div input[name='user']"); el.style.border = "2px solid green"; </script> </body> </html> |
Web開発ツールのコンソールからよく使うことがあるので、メモでした。
Categories: 未分類