Posted on 2020/01/30, 10:30 PM By admin22
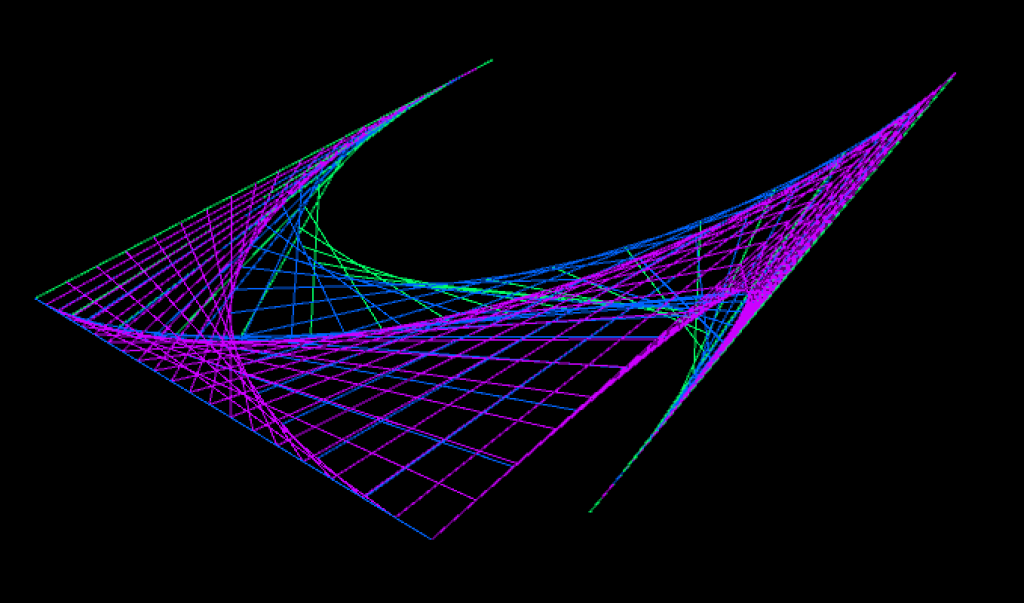
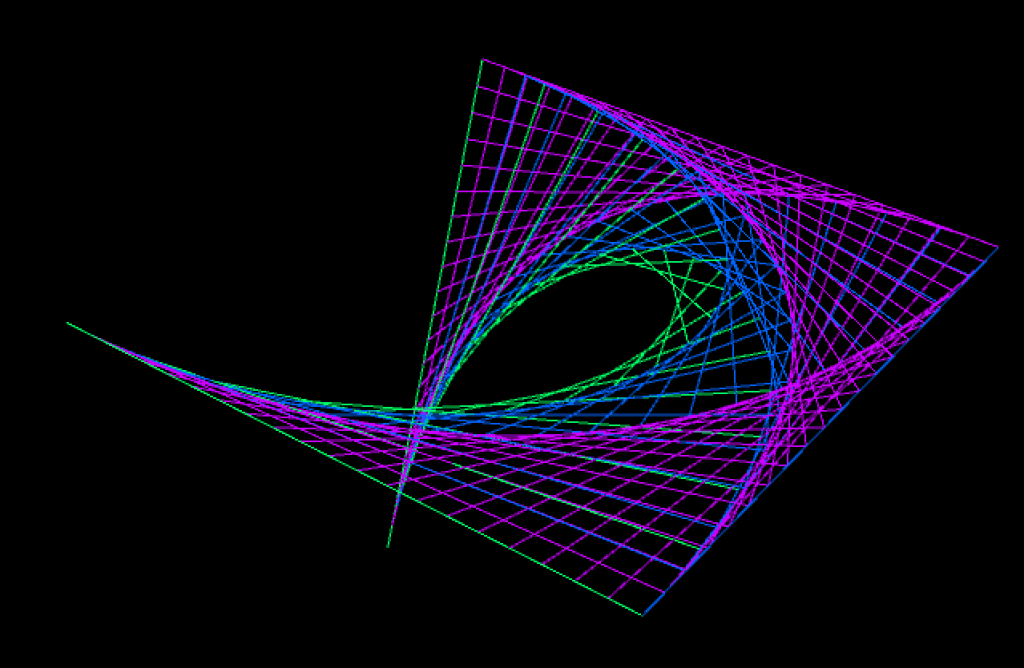
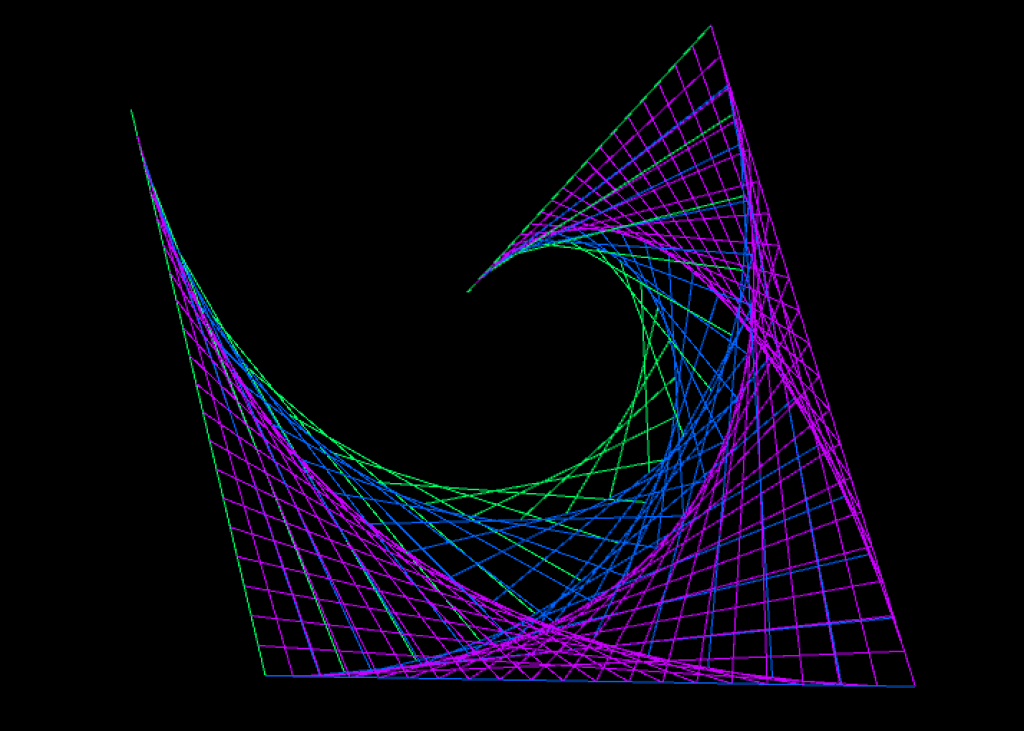
ベジエ曲線というと、3点以上の点を結んだ線分を等分した点を、さらに結んだ線から作る曲線ですが、コンピュータグラフィックによく使われます。平面上に曲線を描くことが多いですが、ここでは3D空間に描き、それをさまざまな角度から眺めてみたいと思います。
環境: Processing 3.3.7 / macOS High Sierra
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import peasy.*; PeasyCam cam; PVector[] pt = new PVector[5]; int step = 20; void setup(){ size(800, 800, P3D); colorMode(HSB, 1); cam = new PeasyCam(this, 800); pt[0] = new PVector(0, 0, 0); pt[1] = new PVector(width, 0, 400); pt[2] = new PVector(width, height, 0); pt[3] = new PVector(0, height, 400); pt[4] = new PVector(0, 0, 800); } void draw(){ background(0); for(int i=0;i<=step;i++){ PVector[] mp = pt; while(mp.length > 1){ PVector[] vt = new PVector[mp.length-1]; for (int m=0; m<mp.length-1; m++){ vt[m] = PVector.sub(mp[m+1],mp[m]); vt[m].mult(float(i) / float(step)); vt[m].add(mp[m]); } stroke(float(vt.length) / float(pt.length), 1, 1, 1); for (int n=0; n<vt.length-1; n++){ strokeWeight(1); line(vt[n].x, vt[n].y, vt[n].z, vt[n+1].x, vt[n+1].y, vt[n+1].z); } mp = vt; } } } |
下記書籍のベジエ曲線のコードを参考にpeasyを使って3D化したものです。peasyは最近よく使うのですが、マウスでぐりぐりしながら簡単に3Dオプジェクトをさまざまな角度から見ることができるので、とても便利です。
「数学から作るジェネラティブアート」(技術評論社)
Categories: Graphics タグ: Processing