データビジュアライゼーションの一種として、グラフ(ネットワーク)可視化プラットホームと呼ばれるCytoscapeをテストしてみました。
環境 : cyREST 0.9.9 / Cytoscape 3.2.1 / Java 1.8.0_31 / Windows 7
以前、crossframeブログで「D3.js from Excel」という記事を書きました。このライブラリにもグラフ関連のものがあります。Webの柔軟な表示特性を生かしてリアルタイムにアニメーションさせることもできました。
Cytoscapeは、Webではなくスタンドアローンアプリケーションおよびサーバとして動作しますが、多数の表示スタイルを選ぶことができるたいへん高機能なものです。このサーバとして、という点がとても興味があるところで、REST APIにより様々な使い方が期待できます。(AppManagerでcyRESTをインストール)
今回以下のデータを使って、curlコマンドによるhttpリクエストで描画を試みました。
data.json
{
"data": {
"name": "Network1"
},
"elements": {
"nodes": [
{"data": {"id": "1"}},
{"data": {"id": "2"}},
{"data": {"id": "3"}},
{"data": {"id": "4"}},
{"data": {"id": "5"}}
],
"edges": [
{"data": {"source": "5","target": "3"}},
{"data": {"source": "2","target": "1"}},
{"data": {"source": "3","target": "2"}},
{"data": {"source": "4","target": "1"}},
{"data": {"source": "5","target": "2"}}
]
}
}
環境 : Cygwin / Windows 7
# cat data.json | curl –header “Content-Type: application/json” -X POST –data @- http://localhost:1234/v1/networks
[“networkSUID”:52]
このままだと、ノードがすべて重なって表示されているので、以下のコマンドを実行します。
(対象のネットワークのID=52を指定します)
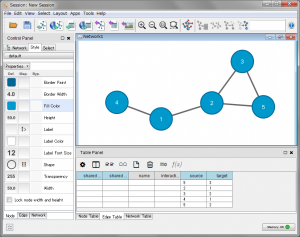
curl http://localhost:1234/v1/apply/layouts/force-directed/52
[“message”:”Layout finished.”]
リアルタイムにノードやエッジを追加・削除することも可能のようです。
また、隣のノードを検索できたりします。
まず、全体を表示
# curl http://localhost:1234/v1/networks/52
下記、出力データ。(読みやすいように一部、改行・スペース削除)
{
"format_version" : "1.0",
"generated_by" : "cytoscape-3.2.1",
"target_cytoscapejs_version" : "~2.1",
"data" : {
"shared_name" : "Network1",
"name" : "Network1",
"SUID" : 52,
"__Annotations" : [ ],
"selected" : true
},
"elements" : {
"nodes" : [ {
"data" : {
"id":"66","shared_name":"5","name":"5","SUID":66,"id":"5",
"selected" : false
}
}, {
"data" : {
"id":"65","shared_name":"4","name":"4","SUID":65,"id":"4",
"selected" : false
}
}, {
"data" : {
"id":"64","shared_name":"3","name":"3","SUID":64,"id":"3",
"selected" : false
}
}, {
"data" : {
"id":"63","shared_name":"2","name":"2","SUID":63,"id":"2",
"selected" : false
}
}, {
"data" : {
"id":"62","shared_name":"1","name":"1","SUID":62,"id":"1",
"selected" : false
}
} ],
"edges" : [ {
"data" : {
"id":"71","source":"66","target":"63","SUID":71,"source":"5",
"selected":false,"target":"2"
}
}, {
"data" : {
"id":"67","source":"66","target":"64","SUID":67,"source":"5",
"selected":false,"target":"3"
}
}, {
"data" : {
"id":"70","source":"65","target":"62","SUID":70,"source":"4",
"selected":false,"target":"1"
}
}, {
"data" : {
"id":"69","source":"64","target":"63","SUID":69,"source":"3",
"selected":false,"target":"2"
}
}, {
"data" : {
"id":"68","source":"63","target":"62","SUID":68,"source":"2",
"selected":false,"target":"1"
}
} ]
}
}
(nodeのid項目がふたつあるのが、ちょっと不明)
idを指定して、となりのノードを検索します。
# curl http://localhost:1234/v1/networks/52/nodes/63/neighbors
[62,66,64]
# curl http://localhost:1234/v1/networks/52/nodes/62/neighbors
[65,63]
一般的なビジュアライゼーションツールにない、こういう使い方に興味があります。
JSONデータのパイプという点も。